最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
微信小程序实现商品列表跳转商品详情页功能代码示例
时间:2022-06-29 01:49:02 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下微信小程序实现商品列表跳转商品详情页功能代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
引言
模仿京东小程序,实现下列功能
首页包含了手机图片,手机的描述,手机的价格,购物车图标
首页显示两行文字,多余的文字隐藏,以3个点代替
点击页面不同的地方,能够跳转到不同的手机详情页面
手机详情页包含手机图片,上架日期,价格,手机描述等图文信息**
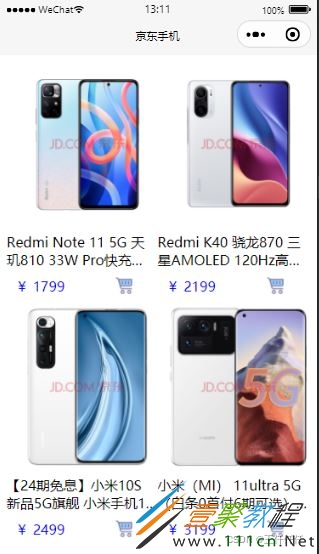
1.1实现首页页面
效果如下图
代码如下:其中js页面代码包含了跳转
{{msg1}} ¥ 1799 {{msg2}} ¥ 2199 {{msg3}} ¥ 2499 {{msg4}} ¥ 3199
// index.js
// const app = getApp()
Page({
data: {
msg1:'Redmi Note 11 5G 天玑810 33W Pro快充 5000mAh大电池 6GB +128GB 浅梦星河 智能手机',
msg2:'Redmi K40 骁龙870 三星AMOLED 120Hz高刷直屏 4800万高清三摄 12GB+256GB 晴雪 游戏电竞5G手机',
msg3:'【24期免息】小米10S 新品5G旗舰 小米手机12重礼 白色 8+256GB',
msg4:'小米(MI) 11ultra 5G(白条0首付6期可选)全网通手机 陶 瓷白 白条分期12+256GB ',
value:0
},
jump1:function(event){
this.setData({value:1}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面one跳转成功')
}
})
},
jump2:function(event){
this.setData({value:2}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面two跳转成功')
}
})
},
jump3:function(event){
this.setData({value:3}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面three跳转成功')
}
})
},
jump4:function(event){
this.setData({value:4}),
wx.navigateTo({
url: '/pages/page1/page1?value='+this.data.value,
success(){
console.log('页面four跳转成功')
}
})
}
});
css;">/**index.wxss**/
.container{
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
display: flex;
flex-direction: row;
}
#wz{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.left{
width: 50%;
}
.right{
width: 50%;
}
.tp{
}
.jg-l{
width: 75%;
color: blue;
}
.jg-r{
width: 25%;
}
.jg-r image{
}
2.1实现调跳转到手机详情页
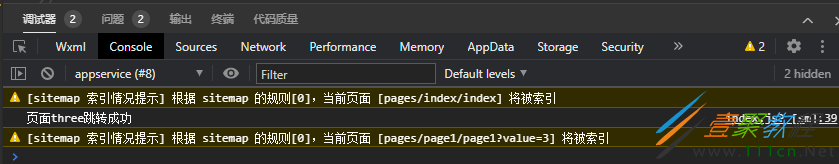
跳转成功提示如下:
详情页面如下:
代码如下:
产品编号:6007 上架日期:2021年9月 产品价格:¥1799 产品描述:{{msg1}} 产品编号:6008 上架日期:2022年1月 产品价格:¥2199 产品描述:{{msg2}} 产品编号:6009 上架日期:2021年11月 产品价格:¥2499 产品描述:{{msg3}} 产品编号:6007 上架日期:2022年1月 产品价格:¥3199 产品描述:{{msg4}}
// pages/page1/page1.js
Page({
data: {
msg1:'Redmi Note 11 5G 天玑810 33W Pro快充 5000mAh大电池 6GB +128GB 浅梦星河 智能手机',
msg2:'Redmi K40 骁龙870 三星AMOLED 120Hz高刷直屏 4800万高清三摄 12GB+256GB 晴雪 游戏电竞5G手机',
msg3:'【24期免息】小米10S 新品5G旗舰 小米手机12重礼 白色 8+256GB',
msg4:'小米(MI) 11ultra 5G(白条0首付6期可选)全网通手机 陶 瓷白 白条分期12+256GB ',
},
onLoad: function (options) {
this.setData({value:options.value})
},
});
/* pages/page1/page1.wxss */
.container{
margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
display: flex;
flex-direction: row;
}
至此项目结束
最后这里要说明在微信小程序开发工具中,在page目录下创建新的页面时,需要在app.json中定义页面的路径
这里以这个小项目为例,下面符app.json代码
{
"pages": [
"pages/index/index",
"pages/page1/page1"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "京东手机",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"style": "v2"
}
相关文章
- 豚豚剧App官方入口下载:海量影视资源一键解锁 02-04
- 漫蛙漫画网APP最新版本下载-漫蛙正版漫画资源免费安装入口 02-04
- picacg2.1.2.3.4最新版-picacg安装包高速下载 02-04
- 百度网盘网页版入口-百度网盘网页端登录平台 02-04
- 漫蛙漫画网页最新下载入口-漫蛙漫画APP安卓苹果安装包下载 02-04
- 腾讯视频24小时人工客服热线详情-腾讯视频官方人工客服地址 02-04