最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue项目实现面包屑导航代码示例
时间:2022-06-29 01:49:48 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue项目实现面包屑导航代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
安装依赖
npm i vuex
创建 tagView.vue
创建 tagView.scss
.tags-view-container {
height: 100%;
}
.contextmenu {
margin: 0;
background: #fff;
z-index: 100;
position: absolute;
list-style-type: none;
padding: 5px 0;
border-radius: 4px;
font-size: 12px;
font-weight: 400;
color: #333;
box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, .3);
}
.contextmenu li {
margin: 0;
padding: 7px 16px;
cursor: pointer;
}
.contextmenu li:hover {
background: #eee;
}
.tags-view-wrapper a {
display: inline-block;
position: relative;
padding: 0 10px;
color: #000;
background: #fff;
text-align: center;
font-size: 15px;
}
.action {
border-bottom: 2px solid #1AB394;
}
.close_Icon {
color: #fff;
margin-left: 3px;
}
.IconActive {
color: #b1b1b1;
}
创建 tagViews.js
const tagsView = {
state: {
visitedViews: [],
cachedViews: []
},
mutations: {
ADD_VISITED_VIEWS: (state, view) => {
if (state.visitedViews.some(v => v.path === view.path)) return
state.visitedViews.push(Object.assign({}, view, {
title: view.meta.title || 'no-name'
}))
if (!view.meta.noCache) {
state.cachedViews.push(view.name)
}
},
DEL_VISITED_VIEWS: (state, view) => {
for (const [i, v] of state.visitedViews.entries()) {
if (v.path === view.path) {
state.visitedViews.splice(i, 1)
break
}
}
for (const i of state.cachedViews) {
if (i === view.name) {
const index = state.cachedViews.indexOf(i)
state.cachedViews.splice(index, 1)
break
}
}
},
DEL_OTHERS_VIEWS: (state, view) => {
for (const [i, v] of state.visitedViews.entries()) {
if (v.path === view.path) {
state.visitedViews = state.visitedViews.slice(i, i + 1)
break
}
}
for (const i of state.cachedViews) {
if (i === view.name) {
const index = state.cachedViews.indexOf(i)
state.cachedViews = state.cachedViews.slice(index, i + 1)
break
}
}
},
DEL_ALL_VIEWS: (state) => {
state.visitedViews = []
state.cachedViews = []
}
},
actions: {
addVisitedViews({ commit }, view) {
commit('ADD_VISITED_VIEWS', view)
},
delVisitedViews({ commit, state }, view) {
return new Promise((resolve) => {
commit('DEL_VISITED_VIEWS', view)
resolve([...state.visitedViews])
})
},
delOthersViews({ commit, state }, view) {
return new Promise((resolve) => {
commit('DEL_OTHERS_VIEWS', view)
resolve([...state.visitedViews])
})
},
delAllViews({ commit, state }) {
return new Promise((resolve) => {
commit('DEL_ALL_VIEWS')
resolve([...state.visitedViews])
})
}
}
}
export default tagsView
创建 scrollPane.vue
store中index.js配置
import Vue from 'vue'
import Vuex from 'vuex'
import * as types from './types'
import tagsView from '../assets/js/tagsview'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
tagsView
}
})
export default store
store中的type.js配置
export const LOGIN = 'login' export const LOGOUT = 'logout' export const TITLE = 'title'
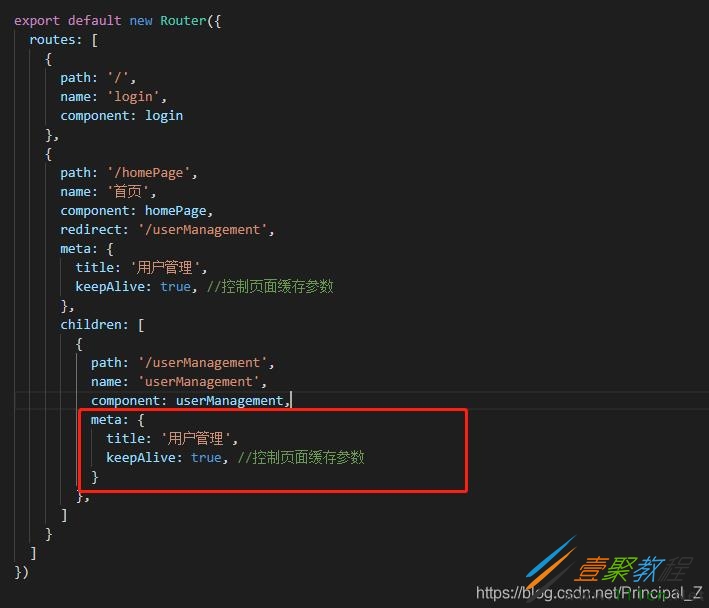
router.js修改配置
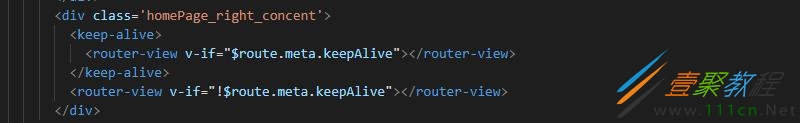
对点击左侧按钮根据router-view显示 清理缓存
最后在main.js中引入 store.js
import store from './store/index' // 导入状态管理器VueX
new Vue({
el: '#app',
router,
store,
components: { App },
template: '
相关文章
- 豚豚剧App官方入口下载:海量影视资源一键解锁 02-04
- 漫蛙漫画网APP最新版本下载-漫蛙正版漫画资源免费安装入口 02-04
- picacg2.1.2.3.4最新版-picacg安装包高速下载 02-04
- 百度网盘网页版入口-百度网盘网页端登录平台 02-04
- 漫蛙漫画网页最新下载入口-漫蛙漫画APP安卓苹果安装包下载 02-04
- 腾讯视频24小时人工客服热线详情-腾讯视频官方人工客服地址 02-04