最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
layui页面级弹出框代码实现方法
时间:2022-06-29 01:55:37 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下layui页面级弹出框代码实现方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
home/Index.cshtml
@{
ViewData["Title"] = "Home Page";
}
TestController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Threading.Tasks;
namespace layuidemo.Controllers
{
public class TestController : Controller
{
public async Task Index()
{
await Task.Delay(TimeSpan.FromSeconds(5));
return View();
}
}
}
Test/Index.cshtml
@*
For more information on enabling MVC for empty projects, visit https://go.m**icros*oft.com/fwlink/?LinkID=397860
*@
@{
Layout = null;
}
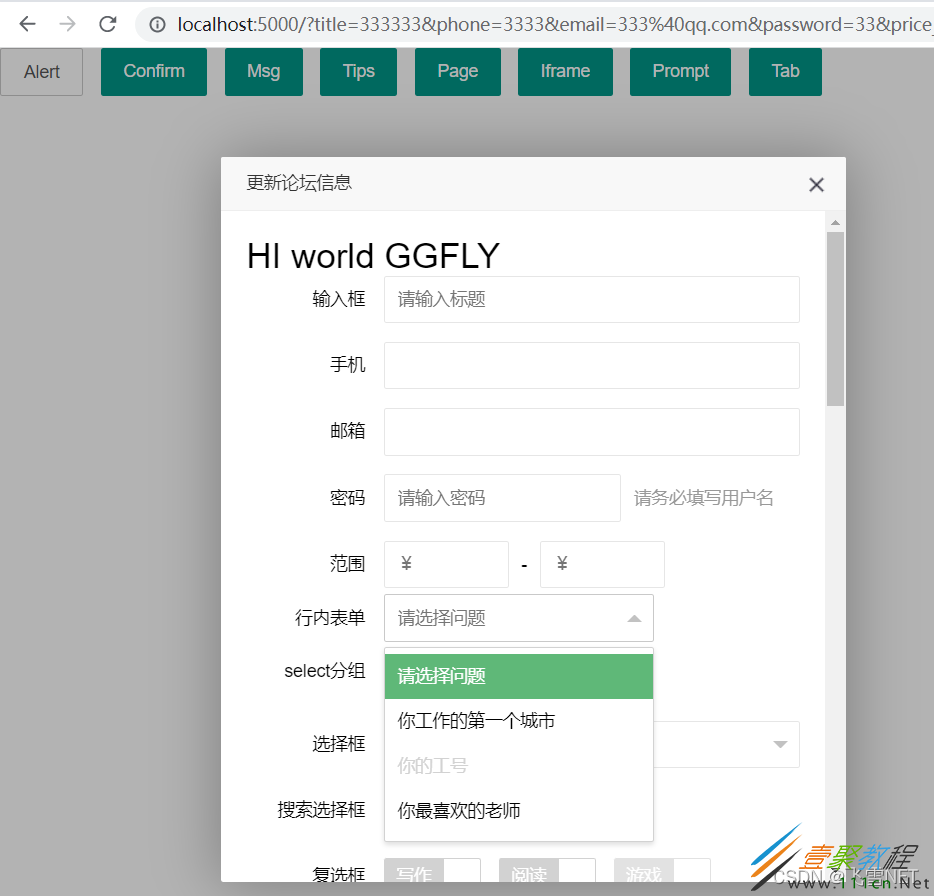
HI world GGFLY
运行效果:lay-filter="first" 会重新渲染表单,lay-filter="second" 不会重新渲染
相关文章
- 豚豚剧App官方入口下载:海量影视资源一键解锁 02-04
- 漫蛙漫画网APP最新版本下载-漫蛙正版漫画资源免费安装入口 02-04
- picacg2.1.2.3.4最新版-picacg安装包高速下载 02-04
- 百度网盘网页版入口-百度网盘网页端登录平台 02-04
- 漫蛙漫画网页最新下载入口-漫蛙漫画APP安卓苹果安装包下载 02-04
- 腾讯视频24小时人工客服热线详情-腾讯视频官方人工客服地址 02-04