最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
highlight.js代码高亮插件的使用解析
时间:2022-06-29 01:58:52 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下highlight.js代码高亮插件的使用解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
比如这样:
首先,我们先下载一个highlight的js文件。
https://*h*i*ghlightjs.org/
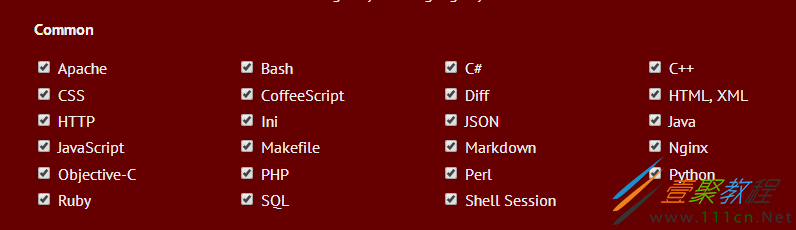
点击get version按钮进入语言选择
勾选你常用的语言,在使用插件时会自动检测你要展示的代码的语言,并自动让代码高亮。通常common就足够用了。
然后点击下面的download按钮,下载,解压,里面会有js文件和css文件。
js文件决定你的代码哪些部分会变高亮,css文件决定你的代码会变成什么颜色~
在解压后的文件里找到一个highlight.pack.js文件,在使用时导入这个js文件。
打开里面的styles文件,里面有很多的css文件。这些文件可以更改你的展示代码的css样式,包括高亮的颜色和背景色(主题色)。
在使用时想使用那种样式只需要导入这个样式的css文件即可。看不懂这些英文都代表的什么样式?这个网址有各个css文件的效果展示:https://*h*i*ghlightjs.org/static/demo/
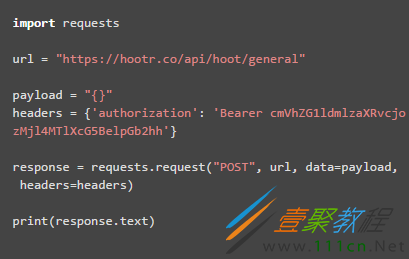
这里我选择了一个dark.css文件:
导入js文件和css文件后然后就可以使用了。
在使用时,一定要将你要展示的代码包在
比如这样:
原则上系统会自动检测你的代码的内容,不过如果你不放心的话,可以在标签中用代码用到的语言起一个class名
比如这样:
好啦,让我们看一下效果:
这个只是dark.css这个样式的颜色,想要别的颜色自己改~
如果你的代码里包含标签,记得将标签的""换成">"喔~
相关文章
- 豚豚剧App官方入口下载:海量影视资源一键解锁 02-04
- 漫蛙漫画网APP最新版本下载-漫蛙正版漫画资源免费安装入口 02-04
- picacg2.1.2.3.4最新版-picacg安装包高速下载 02-04
- 百度网盘网页版入口-百度网盘网页端登录平台 02-04
- 漫蛙漫画网页最新下载入口-漫蛙漫画APP安卓苹果安装包下载 02-04
- 腾讯视频24小时人工客服热线详情-腾讯视频官方人工客服地址 02-04