最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue简单的store代码示例解析
时间:2022-06-29 02:07:10 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue简单的store代码示例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
vue中的store最简单的应用就是全局存储了。
我这里使用了两个组件在相互跳转(Helloworld.vue和twopage.vue),前者是用来向store中放数据的,后者是从store取数据的。
首先需要安装vuex: npm install vuex --save ;
因为要跳转所以少不了安装路由router:npm install vue-router --save
新建store文件夹在里面新建modules文件夹、getters.js、index.js;
在modules建mystate.js
mystate中放我们的变量msg:
const state = {
msg: '这是我的状态',
}
export default {
state
}
getters放我们操作变量的键值对:
const getters = {
msg:state => state.mystate.msg,
}
export default getters
index中是用来配置并且创建vuex.store的:
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
// https://webpack.**j*s.org/guides/dependency-management/#requirecontext
const modulesFiles = require.context('./modules', true, /.js$/)
// 它将自动要求模块文件中的所有vuex模块
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters,
})
export default store
需要在main.js的vue实例中调用store和router(两个页面的路由在后面):
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
// https://webpack.**j*s.org/guides/dependency-management/#requirecontext
const modulesFiles = require.context('./modules', true, /.js$/)
// 它将自动要求模块文件中的所有vuex模块
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters,
})
export default store
在router下的index.js中配置两个路由:
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)
// https://webpack.**j*s.org/guides/dependency-management/#requirecontext
const modulesFiles = require.context('./modules', true, /.js$/)
// 它将自动要求模块文件中的所有vuex模块
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^./(.*).w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters,
})
export default store
在App.vue中使用路由视图:
最后就是两个页面组件了,HelloWorld.vue:
双向绑定并且监听msg,将msg的新值放入全局变量中。
监听触发的方法是setstate;
sessionStorage.setItem('msg', value)是用来把value的值放入叫msg的键所对应的值里,也就是getters.js存放的的键值对。
{{ msg }}
我去要去第二个页面
在第二个页面组件twopage.vue中需要把存的msg拿出来:
sessionStorage.getItem('msg')获取msg键所对应的值。
这是第二个页面{{ msg }}
我要回去
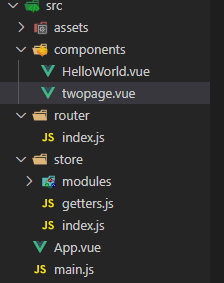
目录结构:
演示:
初始状态:
使输入框的内容发生变化:
前往第二个页面:
相关文章
- 豚豚剧App官方入口下载:海量影视资源一键解锁 02-04
- 漫蛙漫画网APP最新版本下载-漫蛙正版漫画资源免费安装入口 02-04
- picacg2.1.2.3.4最新版-picacg安装包高速下载 02-04
- 百度网盘网页版入口-百度网盘网页端登录平台 02-04
- 漫蛙漫画网页最新下载入口-漫蛙漫画APP安卓苹果安装包下载 02-04
- 腾讯视频24小时人工客服热线详情-腾讯视频官方人工客服地址 02-04