最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript实现下拉列表选择框代码示例
时间:2022-06-29 02:09:54 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下JavaScript实现下拉列表选择框代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
创建一个页面
** 两个下拉选择框
- 设置属性 multiple属性 -multiple="multiple"(下拉选择框多行显示)
** 四个按钮,有事件
tip:多选按住ctrl或者shift点击选项
代码如下:
HTML示例
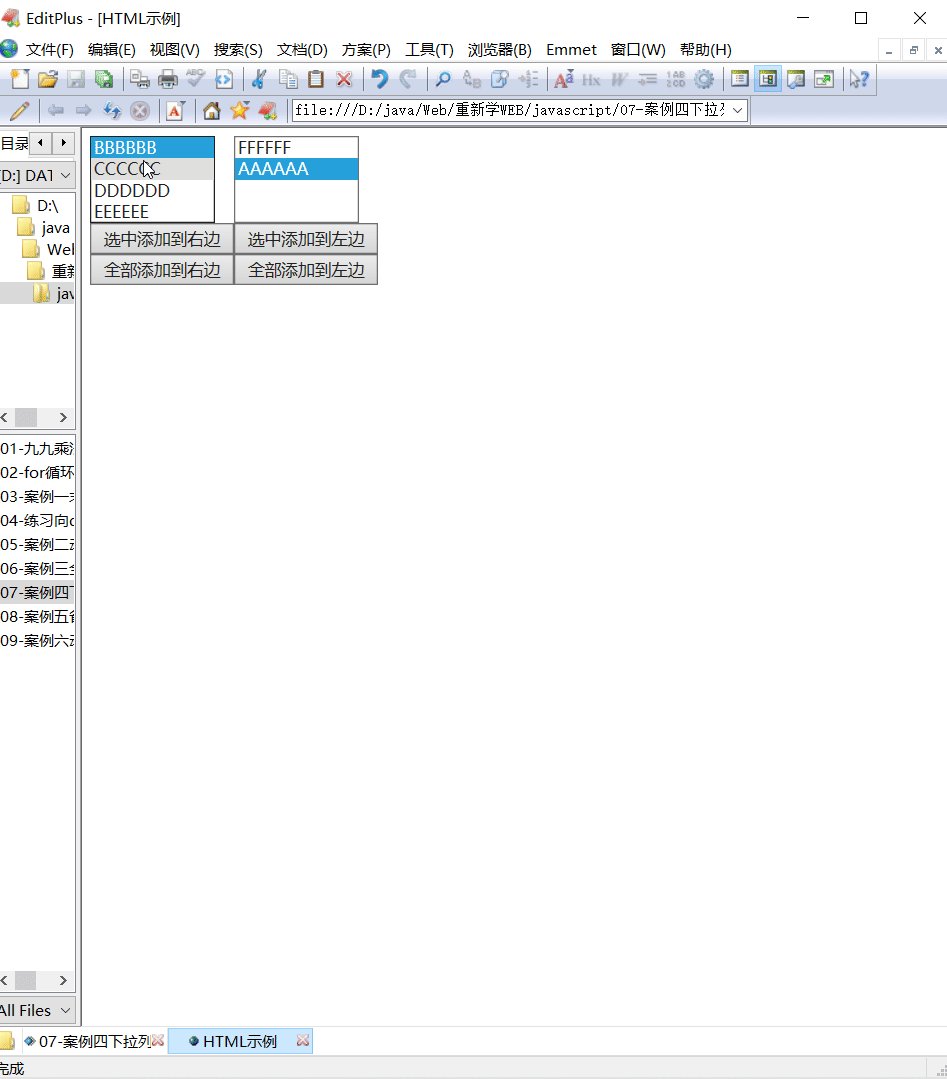
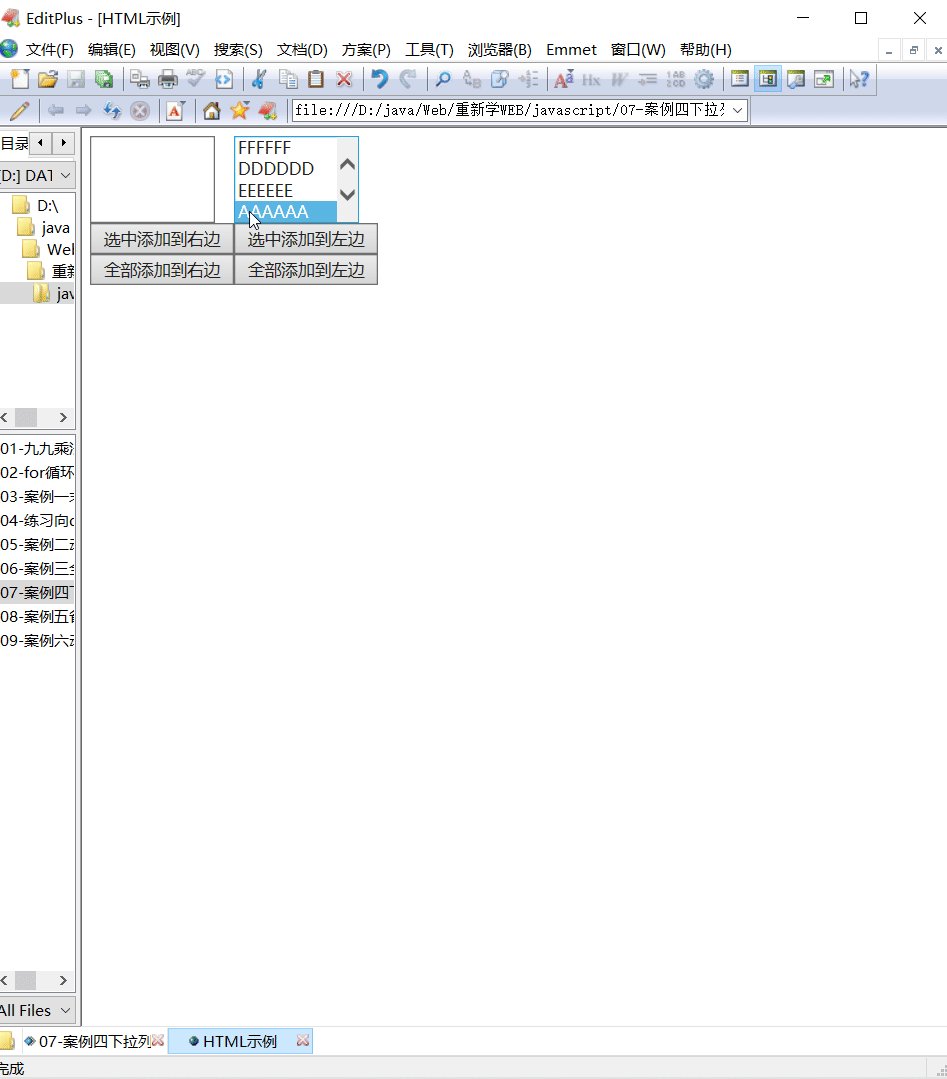
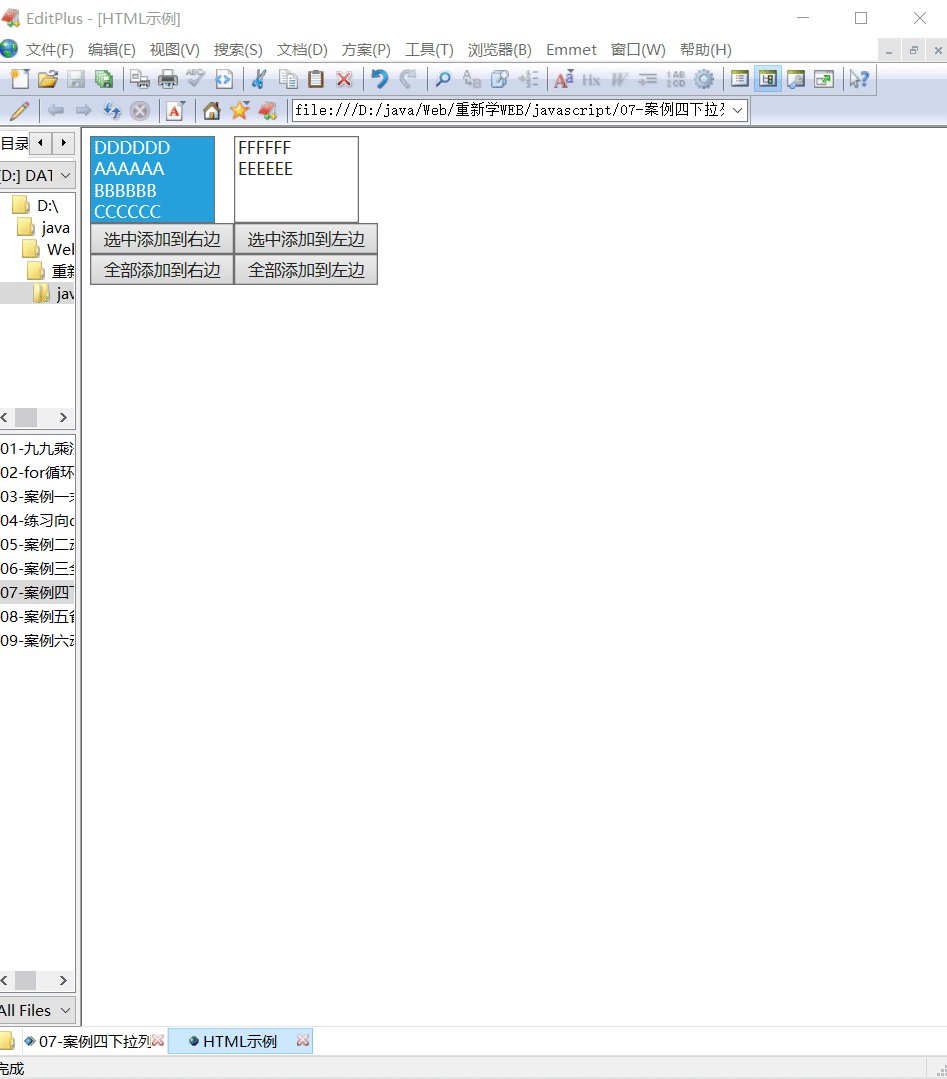
效果图:
相关文章
- 差差动漫app极速下载-差差漫画免费版v5.0.0畅玩 02-04
- LOFTER网页版快捷登录-LOFTER官网登录入口直达 02-04
- 差差漫画2026app下载-差差漫画2026新版下载 02-04
- 哔咔哔咔漫画入口下载安装最新版-哔咔哔咔漫画官方入口下载安卓苹果 02-04
- 差差漫画-在线弹窗破解版阅读 02-04
- valorant国际服官网直达-2026无畏契约国际服最新官网网址速览 02-04