最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue.js使用Element-ui中实现导航菜单代码示例
时间:2022-06-29 02:10:33 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue.js使用Element-ui中实现导航菜单代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
大体实现思路
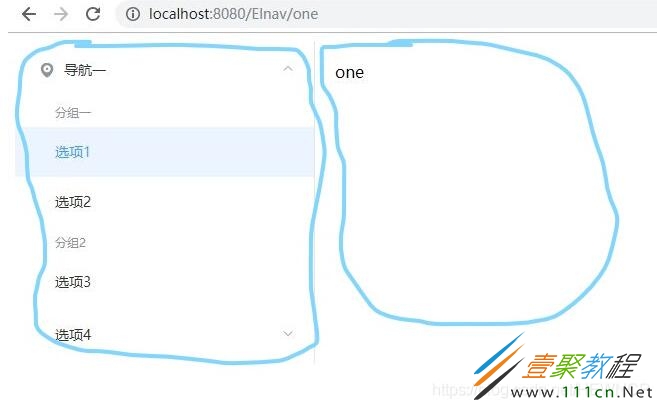
圈出来的左右两部分,左边是element复制就可实现,
右边是跳转的子组件。
首先创建导航菜单的vue文件,但这个文件里面只是引入组件,里面使用Container布局容器实现左右两部分,左边el-aside标签中放入导航菜单的组件,右边el-main标签中写
导航菜单文件我起名为Elnav.vue
里面主要引入navmenu组件(navmenu组件就是elemet中的样式)
navmenu.vue中
注意设置 default-active="$route.path"以及组件跳转(选项一/二)的index值
导航一
分组一
选项1
选项2
选项3
选项4
选项1
接下来就是路由的配置
{
path: "/Elnav",
name: "Elnav",
component: () =>
import("../components/Elnav.vue"),
children:[
{
path: "/Elnav/one",
name: "one",
component: () =>
import("../components/one.vue")
},
{
path: "/Elnav/two",
name: "two",
component: () =>
import("../components/two.vue")
}
]
}
至于右边内容的one.vue以及其他vue文件的内容就自己写即可
相关文章
- LOFTER网页版快捷登录-LOFTER官网登录入口直达 02-04
- 差差漫画2026app下载-差差漫画2026新版下载 02-04
- 哔咔哔咔漫画入口下载安装最新版-哔咔哔咔漫画官方入口下载安卓苹果 02-04
- 差差漫画-在线弹窗破解版阅读 02-04
- valorant国际服官网直达-2026无畏契约国际服最新官网网址速览 02-04
- 在国内,usdt换人民币违法吗?怎么换? 02-04