最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
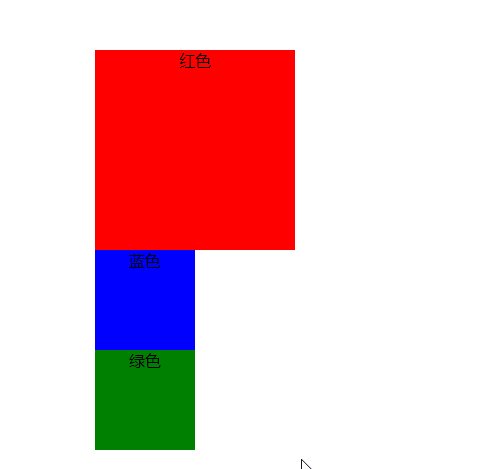
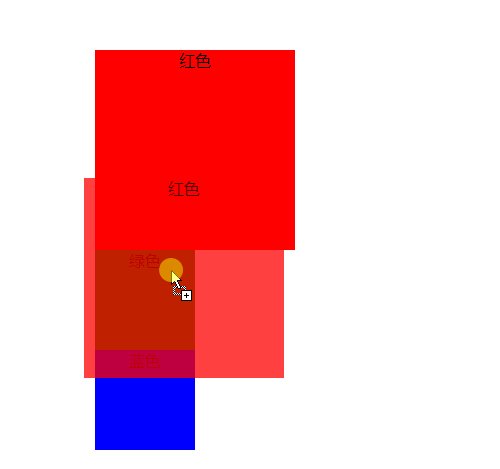
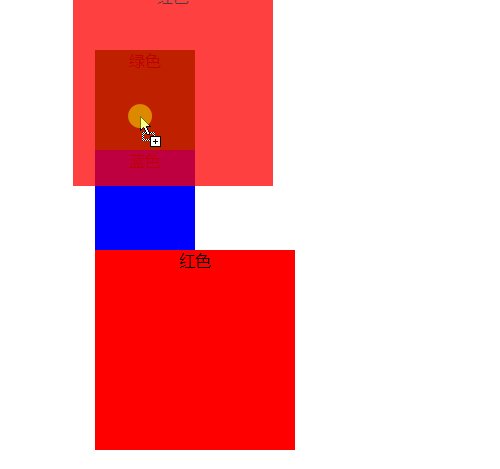
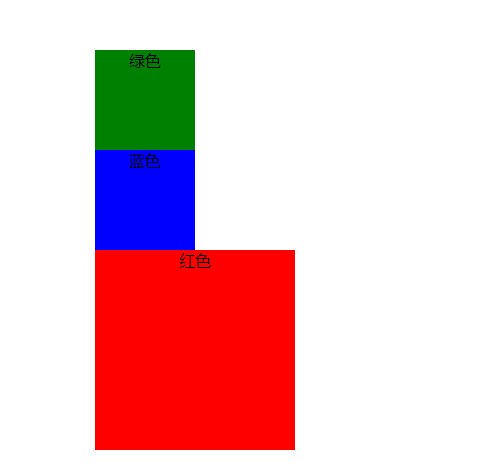
javascript拖曳互换div的位置实现代码示例
时间:2022-06-29 02:20:46 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下javascript拖曳互换div的位置实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
实现原理
利用dom元素的dragstart/ondragover/ondrop事件完成,在拖曳开始的时候获取到拖曳元素,然后允许拖动,最后鼠标抬起后放到新的位置;这里用到了event.preventDefault()方法,很多人可能比较疑惑,这里简单介绍一下
event.preventDefault() :该方法是让浏览器不要执行与事件关联的默认动作
我们在dragover事件中使用,因为dragover关联的默认动作是阻止将数据或者元素放置到其他元素中;所以需要通过event.preventDefault()禁止该默认事件,这样就可以允许拖动元素到新的位置了
相关文章
- 差差漫画免费在线看弹窗入口-差差漫画免费在线看弹窗 02-04
- 怎样买u卖u?国内还能买u卖u的平台有哪些? 02-04
- 咔哔漫画App下载安装最新版-哔咔漫画仲夏版官网入口安卓下载 02-04
- 哔咔漫画资源全集下载:海量人气日漫韩漫实时同步更新 02-04
- 游咔下载-游咔正版app安卓最新版 02-04
- 免费看短视频的精品app-零门槛做视频人的必备app 02-04