最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue圆环百分比进度条组件功能实现代码示例
时间:2022-06-29 02:25:40 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue圆环百分比进度条组件功能实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
功能介绍:
1、若页面无刷新,且第一次传值小于第二次传值或者圆环初始化时执行的是递增动画
2、若页面无刷新,且第一次传值大于第二次传值则为执行递减动画
3、中间展示的百分比数字有缓动动画(速度同圆环进度动画一直)
4、动画完成时会触发动画完成回调
5、外部传值为圆环进度百分比(整数),圆环动画速度(整数)
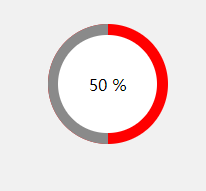
效果如图所示:
{{ percent }} %
相关文章
- 差差漫画免费在线看弹窗入口-差差漫画免费在线看弹窗 02-04
- 怎样买u卖u?国内还能买u卖u的平台有哪些? 02-04
- 咔哔漫画App下载安装最新版-哔咔漫画仲夏版官网入口安卓下载 02-04
- 哔咔漫画资源全集下载:海量人气日漫韩漫实时同步更新 02-04
- 游咔下载-游咔正版app安卓最新版 02-04
- 免费看短视频的精品app-零门槛做视频人的必备app 02-04