最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
小程序数据缓存机制应用实现代码示例
时间:2022-06-29 02:28:44 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下小程序数据缓存机制应用实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
小程序数据缓存相关知识
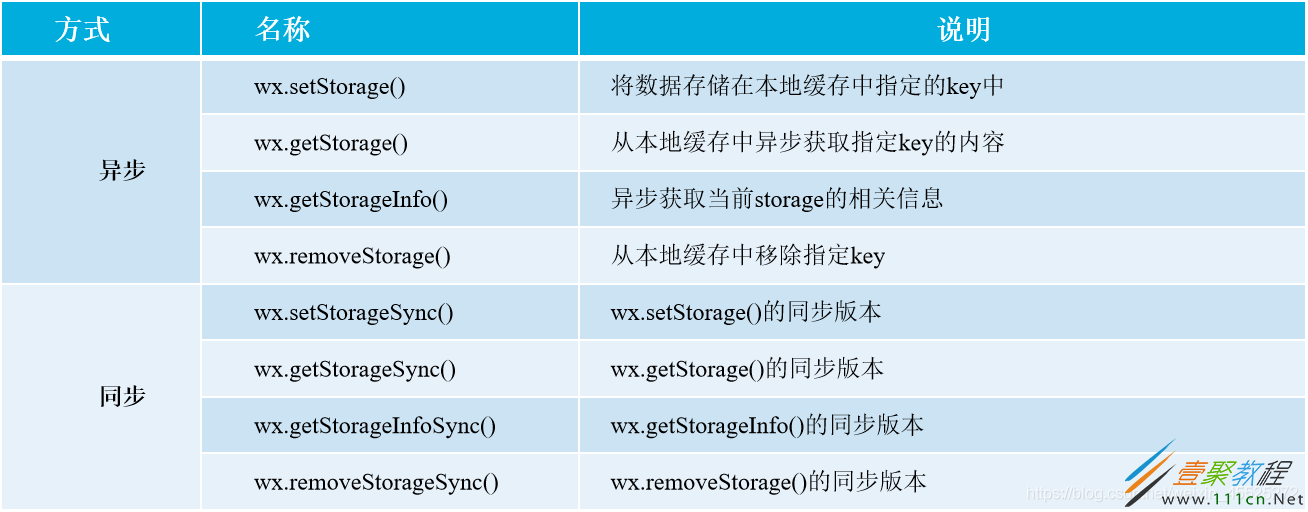
数据缓存:缓存数据,从而在小程序退出后再次打开时,可以从缓存中读取上次保存的数据,常用的数据缓存API如下表所示:
注意:将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
参数
详细参数请见
https://developers.wei*xin.**qq.com/miniprogram/dev/api/storage/wx.setStorage.html
保存数据缓存
// 保存数据缓存
wx.setStorage({
key: 'key', // 本地缓存中指定的key
data: 'value', // 需要存储的内容(支持对象或字符串)
success: res => {}, // 接口调用成功的回调函数
fail: res => {} // 接口调用失败的回调函数
})
获取数据缓存
// 获取数据缓存
wx.getStorage({
key: 'key', // 本地缓存中指定的 key
success: res => { // 接口调用成功的回调函数
console.log(res.data)
},
fail: res => {} // 接口调用失败的回调函数
})
示例:在onLoad中存入并获取
// pages/test/test.js
Page({
onLoad: function(options) {
// 保存数据缓存
wx.setStorage({
key: 'key', // 本地缓存中指定的key
data: 'value', // 需要存储的内容(支持对象或字符串)
success: res => {
// 获取数据缓存
wx.getStorage({
key: 'key', // 本地缓存中指定的 key
success: res => { // 接口调用成功的回调函数
console.log(res.data)
},
fail: res => { } // 接口调用失败的回调函数
})
}, // 接口调用成功的回调函数
fail: res => {} // 接口调用失败的回调函数
})
}
})
相关文章
- 差差漫画免费在线看弹窗入口-差差漫画免费在线看弹窗 02-04
- 怎样买u卖u?国内还能买u卖u的平台有哪些? 02-04
- 咔哔漫画App下载安装最新版-哔咔漫画仲夏版官网入口安卓下载 02-04
- 哔咔漫画资源全集下载:海量人气日漫韩漫实时同步更新 02-04
- 游咔下载-游咔正版app安卓最新版 02-04
- 免费看短视频的精品app-零门槛做视频人的必备app 02-04