最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue数据data赋值问题的解决方法
时间:2022-06-29 00:54:30 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue数据data赋值问题的解决方法,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
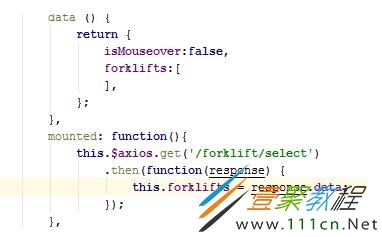
在项目中需要用到后台的数据对前端渲染,使用到了vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性:
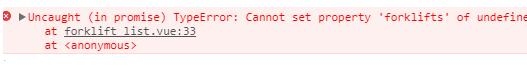
执行后前端报错:
原因:
在请求执行成功后执行回调函数中的内容,回调函数处于其它函数的内部this不会与任何对象绑定,为undefined。
解决方案:
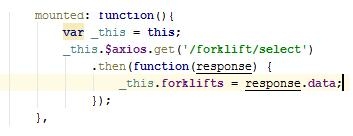
一)将指向vue对象的this赋值给外部方法定义的属性,然后在内部方法中使用该属性
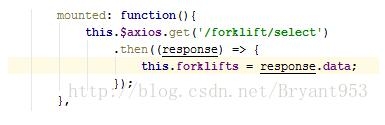
二)使用箭头函数
相关文章
- 差差漫画网页登录入口-差差漫画免费登录页面 02-07
- 歪歪漫画官方登录页面免费漫画入口在线看高清-歪歪漫画免费完结版全集无删减完整版下载 02-07
- 超星学习通网页版-超星学习通一键登录 02-07
- WhatsApp网页版快捷登录-WhatsApp网页版极速体验 02-07
- 神庙逃亡2网页版直通入口-神庙逃亡2官网畅玩版 02-07
- EndNote官网入口-EndNote官方下载直达 02-07