最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计3D矢量图标制作教程
时间:2022-06-28 19:35:30 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计矢量3D图标的制作教程。
教程分享:
利用Illustrator的三维功能,我们可以做出很多简单漂亮的示例三维logo效果。

1、3D文本
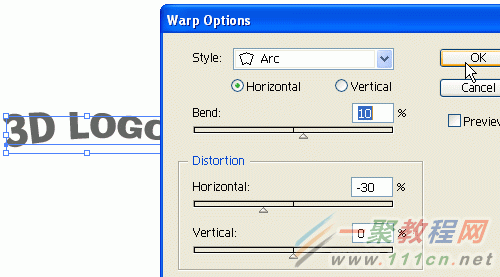
选用Illustrator字体工具输入“3D Logo”。然后在效果菜单 选择 弯曲 选择 弧度(Effect >Warp > Arc)做如下设置:

2、三维挤压与导角
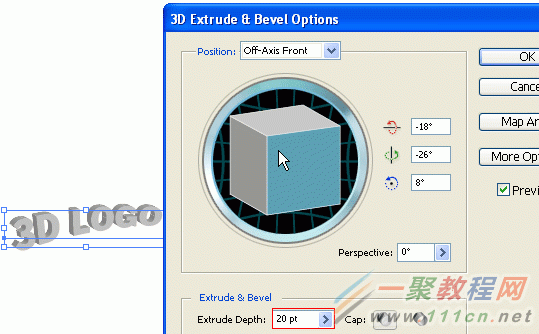
然后在效果菜单 选择 三维,再选择 挤压与导角( Effect > 3D > Extrude & Bevel )做如图设置。你可以用拖拽立方体的方法来设置X,Y,Z坐标的值。设置挤压深度为20pt。

3、扩展外观
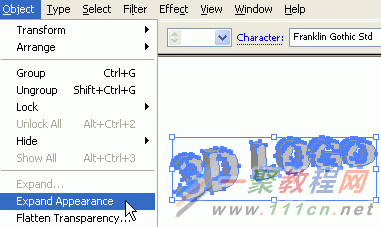
现在到对象菜单选择扩展外观来移除效果并得到路径。在扩大文本对象后,在对象菜单下选择去除群组或者按Ctrl+Shift+G。你也许需要执行4到5次去除群组才能把对象的组合全部去除。

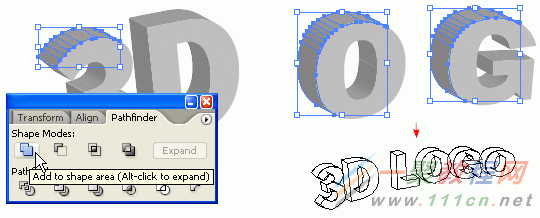
4、合并路径
选择一个圆角的路径,用修整工具(Shift+F9)。按住alt,点击合并外部区域来合并选中的路径。重复这个动作直到合并了所有圆角的路径。

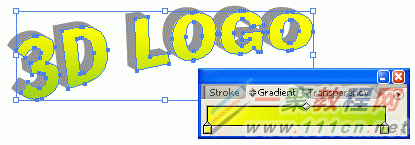
5、应用渐变
选择表面的路径并用一个黄色到绿色渐变。

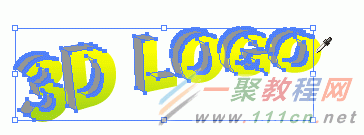
6、吸管
选择阴影(深层)路径,用吸管工具点击字体路径,这样就可以复制渐变填充了。

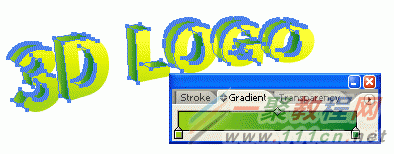
7、阴影渐变
选择阴影区的路径,然后在渐变工具加入暗色调的渐变。

总结
你可以这个方法制作任何3D对象(形状、文本、元素),就通用的步骤如下:
使用三维挤压与导角效果
放大对象外观
取消群组
使用渐变
吸管提取渐变填充

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计矢量3D图标的制作教程解析分享的全部内容了,各位看到这里的软件使用者们,小编相信大家现在那是非常的清楚了制作图标的方法了吧,那么各位就快去按照小编的教程自己去制作下矢量3D图标吧。
相关文章
- 英雄联盟手游雪境奇谈活动有什么内容 12-11
- 星球重启二哈心愿2完成方法 二哈心愿2怎么完成 12-11
- 阿凡达潘多拉边境池沼蜂巢花蜜获得方式攻略 12-11
- 星球重启能源耗尽任务攻略 能源耗尽怎么做 12-11
- 崩坏星穹铁道货币战争光盾流阿雅有什么玩法技巧 12-11
- 星球重启熔炼数据获取方法 熔炼数据怎么获得 12-11