最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用css的放射渐变实现光影效果实例
时间:2022-06-25 10:06:04 编辑:袖梨 来源:一聚教程网
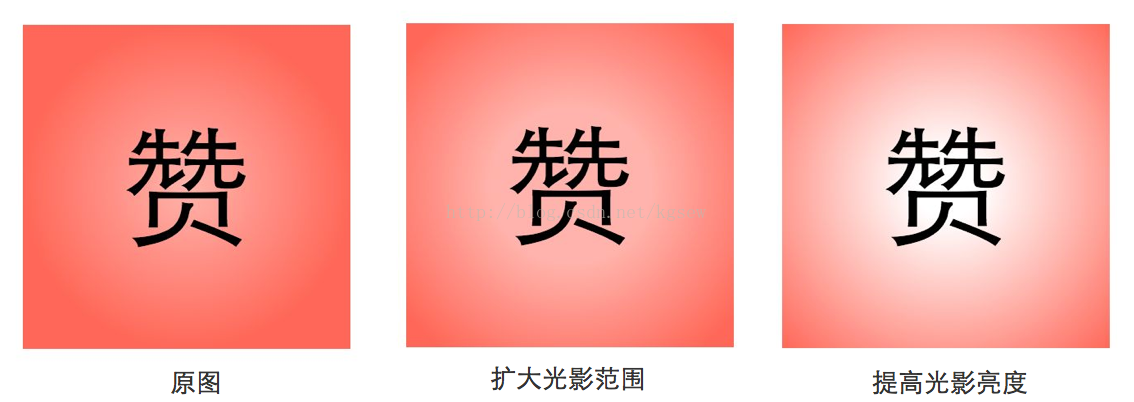
现在我们来通过样式css的放射渐变来实现一个如下图所示的文字光影效果。
可以看到有类似光束照射文字的效果,很好地突出了文字。这实现起来很简单,只需要对文字居中,对背景元素设置从中心发散的放射渐变即可,代码如下:
| 代码如下 | 复制代码 |
// HTML代码 |
|
| 代码如下 | 复制代码 |
| // CSS代码: .box{ width: 200px; height: 200px; font-size: 80px; line-height: 200px; text-align: center; background: -webkit-radial-gradient(#feb3ad, #fd695d); background: -o-radial-gradient(#feb3ad, #fd695d); background: -moz-radial-gradient(#feb3ad, #fd695d); background: radial-gradient(#feb3ad, #fd695d); } |
|
这样,一个最基本的光影背景效果就完成了,可以通过调节颜色来设置光影的亮度,越接近白色越亮。通过调整中心色彩占据的百分比来调节光晕效果的范围,如图5.20所示。
调节光晕效果
相比图片来说,开发者可以通过直接调整CSS代码中的参数获得效果的改变,灵活性和开发速度都大大提高了。
相关文章
- 歪歪漫画最新入口地址:2026年热门韩漫同步连载中 02-10
- 蛙漫2台版入口网页最新版-蛙漫2台版入口网页最新访问链接 02-10
- 创游世界网页版入口-创游世界网页版直达链接 02-10
- 12360火车票余票查询-如何在线查询火车票余票 02-10
- 抖音官网网页版入口-抖音网页版在线观看链接 02-10
- 学科网官网登录-成绩查询入口 02-10