最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS禁止文本自动换行代码
时间:2022-06-25 09:31:42 编辑:袖梨 来源:一聚教程网
在这行文字的td或div属性中,加入
代码如下:
style="word-break : break-all;"
例子
| 代码如下 | 复制代码 |
|
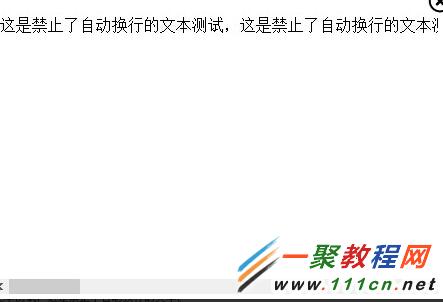
这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,这是禁止了自动换行的文本测试,
|
|
效果如下午

下面这个例子可以实现文本只有在遇到空格或者是换行符的时候才能换行,比如:
| 代码如下 | 复制代码 |
|
这是一段很长的文字,中间没有空格,也没有换行,它不会自动换行直到被截取掉
这是一段很长的文字,中间没有空格,也没有换行,但它会自动换行
|
|
上面两个div里超宽的文字,第一个里面的被禁止换行,然后超宽的被截取了;第二个不做设置,于是自动换行了
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06














