最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
怎么在LESS框架中使用使用calc
时间:2022-06-25 08:59:02 编辑:袖梨 来源:一聚教程网
Less的好处不用说大家都知道,确实让写CSS的人不在痛苦了,最近我在Less里加入calc时确发现了有点问题,我在Less中这么写:
div {
width : calc(100% - 30px);
}
结果Less把这个当成运算式去执行了,结果给我解析成这样:
div {
width: calc(70%);
}
于是,我把Less改写成这样:
div {
width : calc(~"100% - 30px");
}
解析结果正常:
div {
width: calc(100% - 30px);
}
然而,把30px替换为一个变量,怎么写呢?
div {
@diff : 30px;
width : calc(~"100% - " + @diff);
}
这么写Webstorm没有报错,但grunt-less报错了:
C:\Users\zhong\WebstormProjects\test>grunt less
Running "less:development" (less) task
>> ParseError: Unrecognised input in style.less on line 4, column 2:
>> 3 @diff : 30px;
>> 4 width : calc(~"100% - " + @diff);
>> 5 }
Warning: Error compiling style.less Use --force to continue.
Aborted due to warnings.
于是这么写:
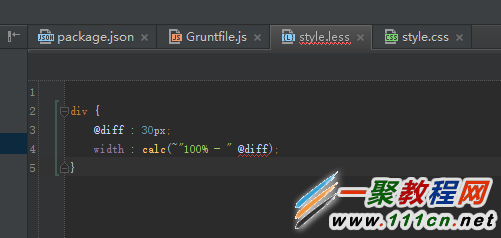
div {
@diff : 30px;
width : calc(~"100% - " @diff);
}
顺利编译过去,但Webstorm却老是提示语法错误,虽然也能编译但看着文件有一个错误提示心里老感觉不爽,找半天也没发现Webstorm如何调试语法提示错误设置
于是,改成如下写法:
div {
@diff : 30px;
width : calc(~"100% - @{diff}");
}
这种写法又能编译,Webstorm里又不报错,所以我比较喜欢用这种写法。