最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS中Selection 伪类选择器示例
时间:2022-06-25 13:43:33 编辑:袖梨 来源:一聚教程网
::selection 伪类选择器用于突出显示的页面用户选择的任何部分,包括可编辑文本字段中的文本。
此伪元素可应用于 color , background-color ,background(background-color 部分) 和text-shadow(注:到目前位置IE下该属性无效)属性。设置其他属性是没有任何效果的。
火狐下需要加-moz-属性前缀;
支持浏览器:Chrome,Firefox (Gecko),Internet Explorer 9+,Opera,Safari
例如:
| 代码如下 | 复制代码 |
|
/* draw any selected text yellow on red background */ |
|
一个完整的例子:
| 代码如下 | 复制代码 |
|
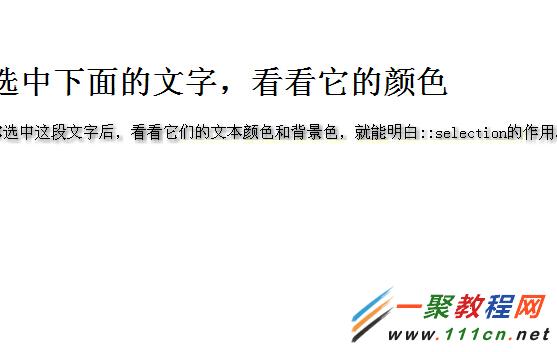
选中下面的文字,看看它的颜色你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。 |
|
效果如下

相关文章
- 羊蹄山之魂毒蛇巨口祭坛在哪里 毒蛇巨口祭坛位置详情 01-05
- uc浏览器网页版快捷入口-UC浏览器网页版官方访问地址 01-05
- 羊蹄山之魂尖塔祭坛在哪里 羊蹄山之魂尖塔祭坛位置详情 01-05
- 火狐浏览器官网入口-2026火狐官网首页直达 01-05
- 羊蹄山之魂斋藤募兵营地祭坛在哪里 斋藤募兵营地祭坛位置详情 01-05
- 百度识图在线入口-百度图片搜索识别官网 01-05