最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3中flex-basis属性用法详解
时间:2022-06-25 13:43:59 编辑:袖梨 来源:一聚教程网
WebPlatform1上对flex-basis的解释是:
The flex-basis CSS property describes the initial main size of the flex item before any free space is distributed according to the flex factors described in the flex property (flex-grow and flex-shrink).
在flex container分配剩余空间前,flex-basis决定flex item在主方向上的大小。
它的取值有两种2:
Percentages refer to the flex container’s inner main size
Computed value as specified, with lengths made absolute
百分比 – 根据flex container的主方向大小计算
计算值 – 绝对数
计算值#
flex-grow跟flex-shrink取默认值时,计算值的flex-basis类似max-width。
在flex-container主方向大小不足以容纳flex items的flex-basis总和时,浏览器会自动缩小它们。
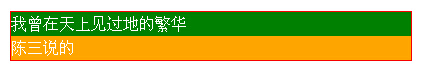
举一段代码说明:
| 代码如下 | 复制代码 |
我曾在天上见过地的繁华 陈三说的 |
|
这里,.example-first的宽度是267px,.example-last的宽度是133px,它们是这样计算的:
| 代码如下 | 复制代码 |
| .example-first(宽度) = 400 * (400 / (400 + 200)) = 266.666666667 .example-last(宽度) = 400 * (200 / (400 + 200)) = 133.333333333 |
|
也就是说,flex container按比例分配flex items的大小。
百分比#
百分比的情况与计算值是一样的,如果flex container足够包含flex items的flex-basis总值,则10%的意思就是flex container在主方向的大小乘以10%。
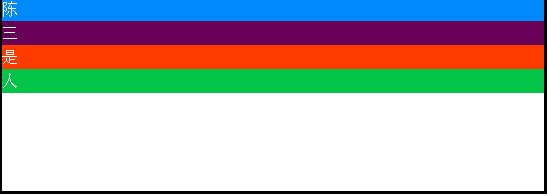
如果flex container不足以包含flex items的flex-basis总值,比如:
| 代码如下 | 复制代码 |
代码的样式如下:

其中第一个flex item的flex-basis取值为100%,则计算时,它的main size占比是:
| 代码如下 | 复制代码 |
| 100% / (100% + 20% + 30% + 40%) = 52.631578947% |
|
真正设计或实现页面时,我们通常不可能做这样的计算,但了解计算过程的话,心里有底,碰上问题,就知道怎么解决。
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06