最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
解决css中父div高度不随子div高度变化的方法
时间:2022-06-25 09:33:01 编辑:袖梨 来源:一聚教程网
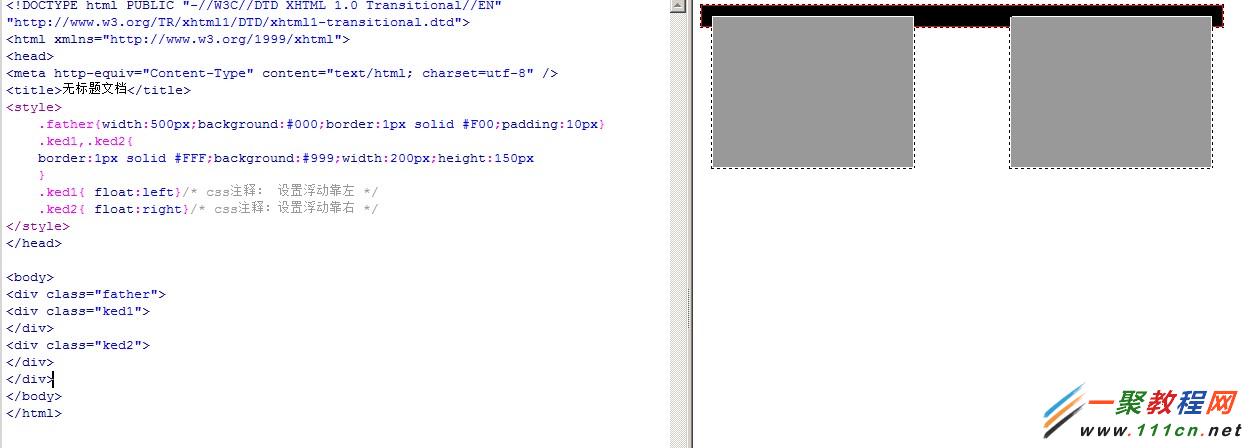
造成这种情况的原因是两个子div使用了float浮动属性,解决方法有两种:
1、给复层div加overflow:auto;属性即可,效果截图:
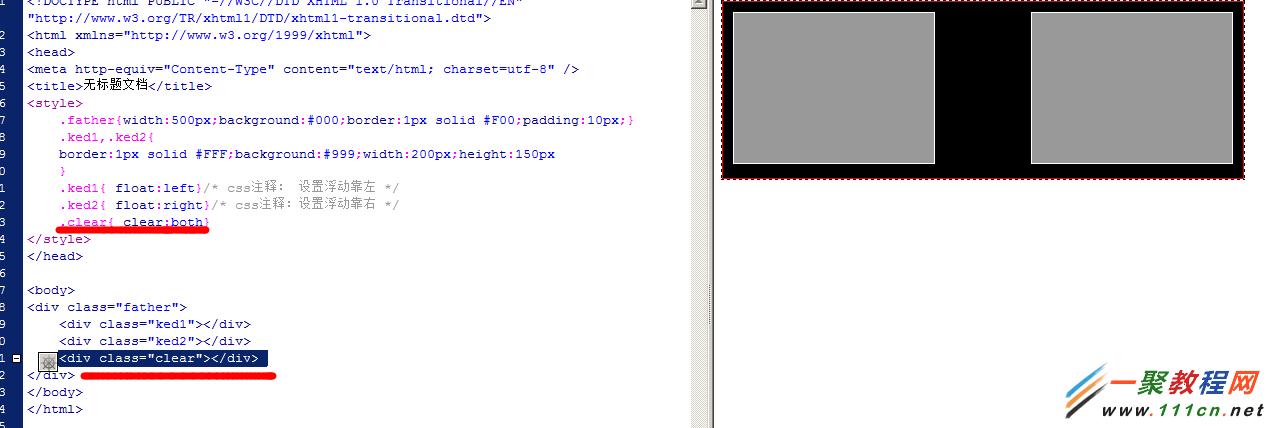
2、新建一个.clear{ clear:both}类,在kid2div下面加入清除一下浮动即可:
相关文章
- 差差漫画-韩漫免费在线阅读-差差漫画免费登录入口 02-04
- photoshop网页版快捷入口-photoshop官网极速下载 02-04
- picacg官网-最新入口2026 02-04
- 蛙漫2waman2官方正版-漫蛙manwa2正版直下 02-04
- 97影院在线观看最新电影:2026热播剧集同步更新,精彩不打烊 02-04
- 动漫亏成首富从游戏开始全16集夸克网盘资源链接1080p 02-04