最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
兼容IE6浏览器CSS背景半透明实例
时间:2022-06-25 09:34:53 编辑:袖梨 来源:一聚教程网
这里用到了IE的filter的滤镜效果,background:rgba是CSS3属性,大家都知道。
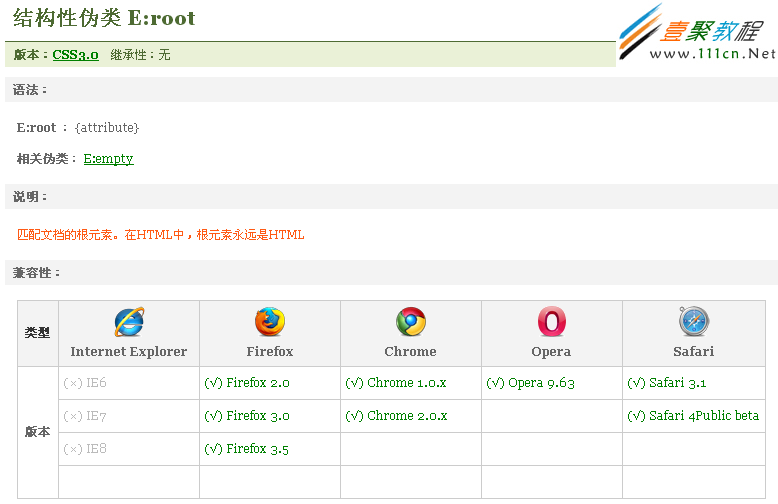
最后一句是针对IE9的。用了结构性伪类 E:root : {attribute} , 伪类:root 仅支持CSS3的浏览器 ,所以这段CSS是兼容所有浏览器的。
核心代码
| 代码如下 | 复制代码 |
|
#header{ |
|
实例
| 代码如下 | 复制代码 |
|
文字文字 |
|
相关文章
- 差差漫画-韩漫免费在线阅读-差差漫画免费登录入口 02-04
- photoshop网页版快捷入口-photoshop官网极速下载 02-04
- picacg官网-最新入口2026 02-04
- 蛙漫2waman2官方正版-漫蛙manwa2正版直下 02-04
- 97影院在线观看最新电影:2026热播剧集同步更新,精彩不打烊 02-04
- 动漫亏成首富从游戏开始全16集夸克网盘资源链接1080p 02-04