最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css 定位详解介绍带实例demo
时间:2022-06-25 09:37:44 编辑:袖梨 来源:一聚教程网
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
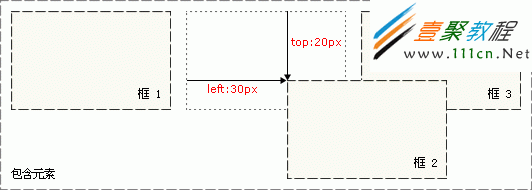
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
| 代码如下 | 复制代码 |
| #box_relative { position: relative; left: 30px; top: 20px; } |
|
如下图所示:
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
| 代码如下 | 复制代码 |
| #box_relative { position: absolute; left: 30px; top: 20px; } |
|
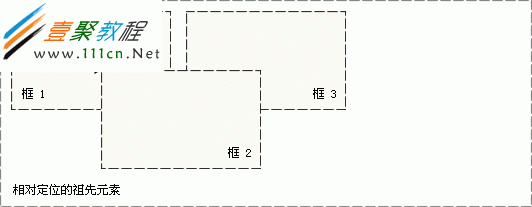
如下图所示:
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
通过这个demo可以快速地帮助理解css的各种定位的问题.闲话不说,直接上代码吧
| 代码如下 | 复制代码 |
|
A:均不设置postion,一般嵌套关系 B:仅外div设置relative,一般嵌套关系 C:仅内div设置absolute,文档中为嵌套关系,页面中内div浮起[非float],相对于页面定位,与外div无关。 D:外div设置relative,内div设置absolute,内div浮起来并相对于外div定位 D:外div设置relative,内div设置relative,内div浮起来并相对于外div定位 E:这个是说明边界问题。-10 != 反向10px间距 |
|
相关文章
- 差差漫画-韩漫免费在线阅读-差差漫画免费登录入口 02-04
- photoshop网页版快捷入口-photoshop官网极速下载 02-04
- picacg官网-最新入口2026 02-04
- 蛙漫2waman2官方正版-漫蛙manwa2正版直下 02-04
- 97影院在线观看最新电影:2026热播剧集同步更新,精彩不打烊 02-04
- 动漫亏成首富从游戏开始全16集夸克网盘资源链接1080p 02-04