最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
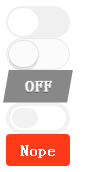
实例:CSS3实现自定义Checkbox特效
时间:2022-06-25 10:02:10 编辑:袖梨 来源:一聚教程网
效果图如下
实例代码
| 代码如下 | 复制代码 |
.tgl{display:none} .tgl,.tgl *,.tgl :after,.tgl :before,.tgl+.tgl-btn,.tgl:after,.tgl:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box} .tgl ::-moz-selection,.tgl :after::-moz-selection,.tgl :before::-moz-selection,.tgl+.tgl-btn::-moz-selection,.tgl::-moz-selection,.tgl:after::-moz-selection,.tgl:before::-moz-selection{background:0 0} .tgl ::selection,.tgl :after::selection,.tgl :before::selection,.tgl+.tgl-btn::selection,.tgl::selection,.tgl:after::selection,.tgl:before::selection{background:0 0} .tgl+.tgl-btn{outline:0;display:block;width:4em;height:2em;position:relative;cursor:pointer} .tgl+.tgl-btn:after,.tgl+.tgl-btn:before{position:relative;display:block;content:"";width:50%;height:100%} .tgl+.tgl-btn:after{left:0} .tgl+.tgl-btn:before{display:none} .tgl:checked+.tgl-btn:after{left:50%}
.tgl-light+.tgl-btn{background:#f0f0f0;border-radius:2em;padding:2px;-webkit-transition:all .4s ease;transition:all .4s ease} .tgl-light+.tgl-btn:after{border-radius:50%;background:#fff;-webkit-transition:all .2s ease;transition:all .2s ease} .tgl-light:checked+.tgl-btn{background:#9FD6AE} .tgl-ios+.tgl-btn{background:#fbfbfb;border-radius:2em;padding:2px;-webkit-transition:all .4s ease;transition:all .4s ease;border:1px solid #e8eae9} .tgl-ios+.tgl-btn:after{border-radius:2em;background:#fbfbfb;-webkit-transition:left .3s cubic-bezier(.175,.885,.32,1.275),padding .3s ease,margin .3s ease;transition:left .3s cubic-bezier(.175,.885,.32,1.275),padding .3s ease,margin .3s ease;-webkit-box-shadow:0 0 0 1px rgba(0,0,0,.1),0 4px 0 rgba(0,0,0,.08);box-shadow:0 0 0 1px rgba(0,0,0,.1),0 4px 0 rgba(0,0,0,.08)} .tgl-ios+.tgl-btn:active{-webkit-box-shadow:inset 0 0 0 2em #e8eae9;box-shadow:inset 0 0 0 2em #e8eae9} .tgl-ios+.tgl-btn:active:after{padding-right:.8em} .tgl-ios:checked+.tgl-btn{background:#86d993} .tgl-ios:checked+.tgl-btn:active{-webkit-box-shadow:none;box-shadow:none} .tgl-ios:checked+.tgl-btn:active:after{margin-left:-.8em} .tgl-skewed+.tgl-btn{overflow:hidden;-webkit-transform:skew(-10deg);-ms-transform:skew(-10deg);transform:skew(-10deg);-webkit-backface-visibility:hidden;-ms-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:all .2s ease;transition:all .2s ease;font-family:sans-serif;background:#888} .tgl-skewed+.tgl-btn:after,.tgl-skewed+.tgl-btn:before{-webkit-transform:skew(10deg);-ms-transform:skew(10deg);transform:skew(10deg);display:inline-block;-webkit-transition:all .2s ease;transition:all .2s ease;width:100%;text-align:center;position:absolute;line-height:2em;font-weight:700;color:#fff;text-shadow:0 1px 0 rgba(0,0,0,.4)} .tgl-skewed+.tgl-btn:after{left:100%;content:attr(data-tg-on)} .tgl-skewed+.tgl-btn:before{left:0;content:attr(data-tg-off)} .tgl-skewed+.tgl-btn:active{background:#888} .tgl-skewed+.tgl-btn:active:before{left:-10%} .tgl-skewed:checked+.tgl-btn{background:#86d993} .tgl-skewed:checked+.tgl-btn:before{left:-100%} .tgl-skewed:checked+.tgl-btn:after{left:0} .tgl-skewed:checked+.tgl-btn:active:after{left:10%}
.tgl-flat+.tgl-btn{padding:2px;-webkit-transition:all .2s ease;transition:all .2s ease;background:#fff;border:4px solid #f2f2f2;border-radius:2em} .tgl-flat+.tgl-btn:after{-webkit-transition:all .2s ease;transition:all .2s ease;background:#f2f2f2;content:"";border-radius:1em} .tgl-flat:checked+.tgl-btn{border:4px solid #7FC6A6} .tgl-flat:checked+.tgl-btn:after{left:50%;background:#7FC6A6}
.tgl-flip+.tgl-btn{padding:2px;-webkit-transition:all .2s ease;transition:all .2s ease;font-family:sans-serif;-webkit-perspective:100px;-ms-perspective:100px;perspective:100px} .tgl-flip+.tgl-btn:after,.tgl-flip+.tgl-btn:before{display:inline-block;-webkit-transition:all .4s ease;transition:all .4s ease;width:100%;text-align:center;position:absolute;line-height:2em;font-weight:700;color:#fff;position:absolute;top:0;left:0;-webkit-backface-visibility:hidden;-ms-backface-visibility:hidden;backface-visibility:hidden;border-radius:4px} .tgl-flip+.tgl-btn:after{content:attr(data-tg-on);background:#02C66F;-webkit-transform:rotateY(-180deg);-ms-transform:rotateY(-180deg);transform:rotateY(-180deg)} .tgl-flip+.tgl-btn:before{background:#FF3A19;content:attr(data-tg-off)} .tgl-flip+.tgl-btn:active:before{-webkit-transform:rotateY(-20deg);-ms-transform:rotateY(-20deg);transform:rotateY(-20deg)} .tgl-flip:checked+.tgl-btn:before{-webkit-transform:rotateY(180deg);-ms-transform:rotateY(180deg);transform:rotateY(180deg)} .tgl-flip:checked+.tgl-btn:after{-webkit-transform:rotateY(0);-ms-transform:rotateY(0);transform:rotateY(0);left:0;background:#7FC6A6} .tgl-flip:checked+.tgl-btn:active:after{-webkit-transform:rotateY(20deg);-ms-transform:rotateY(20deg);transform:rotateY(20deg)} | |
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助。
相关文章
- 歪歪漫画最新入口地址:2026年热门韩漫同步连载中 02-10
- 蛙漫2台版入口网页最新版-蛙漫2台版入口网页最新访问链接 02-10
- 创游世界网页版入口-创游世界网页版直达链接 02-10
- 12360火车票余票查询-如何在线查询火车票余票 02-10
- 抖音官网网页版入口-抖音网页版在线观看链接 02-10
- 学科网官网登录-成绩查询入口 02-10