最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3 transform属性详解 CSS3 transform属性使用教程
时间:2022-06-25 13:33:24 编辑:袖梨 来源:一聚教程网
语法:
transform:none | matrix(
默认值:none
取值:
none:无转换
matrix(
translate(
translateX(
translateY(
rotate(
scale(
scaleX(
scaleY(
skew(
skewX(
skewY(
说明:
- 对应的脚本特性为transform。
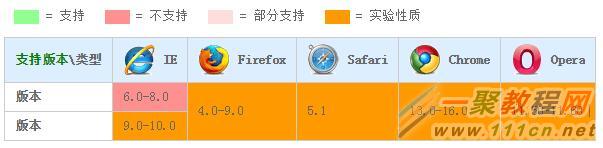
兼容性:
写法:
| 内核类型 | 写法 |
| Webkit(Chrome/Safari) | -webkit-transform |
| Gecko(Firefox) | -moz-transform |
| Presto(Opera) | -o-transform |
| Trident(IE) | -ms-transform |
| W3C | transform |
示例:
矩阵变换:matrix()
平移:translate(), translateX(), translateY()
旋转:rotate()
缩放:scale()
扭曲:skew()
|
相关文章
- yy漫画app下载入口-歪歪漫画首页免广告畅快看 12-22
- 蛋仔派对热血足球玩法介绍 12-22
- 今日头条官网登录入口-网页版快速登录通道 12-22
- 英雄与城堡符石获取方法 12-22
- 女神漫画全集入口-女神漫画官方首页入口 12-22
- 绝区零2.4卡池角色一览 12-22