最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3 等宽字体与ch单位的详解
时间:2022-06-25 09:28:38 编辑:袖梨 来源:一聚教程网
一、什么是等宽字体?
所谓等宽字体,一般是针对英文字体而言的。东亚字体,据我所知,应该都是等宽的,就是每个字符在同等size下占据的宽度是一样的。但是英文字体就不一定了,就难本文来说,我下面写一个单词,什么呢,就iMac吧,大家打开自己的像素眼,就会很明显地发现这个字符’i’要不其他字符,例如’M’占据的宽度要小。什么,你看不出来。好吧,那我换种呈现方式,如下:
iiiiii
MMMMMM

上面6个i,下面6个M。怎么样,是不是i瘦了好几圈啊!
i和M字符占据宽度对比
但是,如果是等宽字体。
例如:Consolas, Monaco, monospace,则身材就一样了:
iiiiii
MMMMMM

等宽字体的截图
像Consolas, Monaco, monospace这样可以让英文字符同等宽度显示的字体呢就称为等宽字体。
那等宽字体在web中有什么用呢?
二、等宽字体与代码呈现
我们写代码的,无论是什么语言,易读是第一位,使用等宽字体,我们阅读会更轻松舒服。因此,一般编辑器使用的字体或者web上需要呈现源代码的字体都是等宽字体。
例如,我的demo示意页面的源代码们就是等宽的:

三、等宽字体与图形呈现实例一则
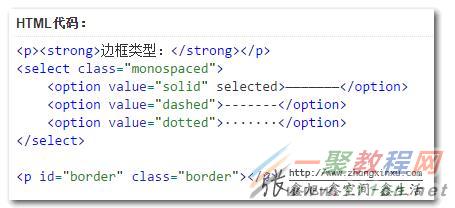
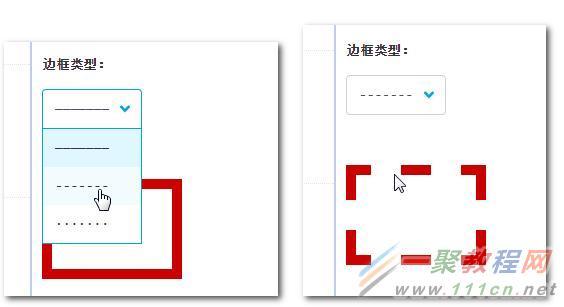
某工具有个功能,通过下拉选择,可以改变元素的边框样式,也就是borderStyle在solid/dashed/dotted间切换。
大家都知道的,原生的<select>的
疑问
可以,试试使用等宽字体。

边框类型模拟 边框效果
四、CSS3 ch单位与等宽字体布局
CSS3 vw,vh单位想必耳熟能详,PC端滚动条晃动问题利器,PC/Mobile端布局,以及和calc结合实现真正流式文字排版,但是ch就可怜的多,几乎无人问津,实际上,人家也有很精妙的技能的。
ch和em,rem,ex一样,是CSS中为数不多和字符相关的相对单位。和ch相关的字符是0,没错,就是0123456的那个阿拉伯数字0. 1ch表示一个0字符的宽度,所以000000所占据的宽度就是6ch。
但是,实际上,我们网页内容的字符不可能都是0,所以,这个单位乍看就显得很鸡肋。实际上,此单位,基本上,必须与等宽字体一起使用才有用。
所以,ch单位的潜台词就是,“没有等宽字体我就是废柴”!
为什么呢?你想要,比方说有个单词,叫做”iPhone10″, 如果是等宽字体,由于所有字符占据宽度和0一样,则,此单词占据宽度就是精确的8ch, 我们就能精确控制字符的布局。
像ch这样的单位,表面上看上去废柴,但是遇到一些特殊场景,就会显得?诺牟坏昧恕?/p>
布局实例
之前有写过文章,“CSS3 animation实现点点点loading动画”,有box-shadow模拟,还有border+background模拟,以及申请专利的text-shadow模拟,然后,自从我见到了CSS3 ch单位,我才发现,还有更好的方法。由于有了ch单位,配合等宽字体,我们就可以指定每个字符占据的精确宽度,于是,我们就可以使用text-indent轻轻松松实现打点效果。
HTML如下:
订单提交中
CSS如下:
@supports (display:none) {
dot {
display: inline-block;
width: 3ch;
text-indent: -1ch;
vertical-align: bottom;
overflow: hidden;
animation: dot 3s infinite step-start both;
/* 等宽字体很重要 */
font-family: Consolas, Monaco, monospace;
}
}
@keyframes dot {
33% { text-indent: 0; }
66% { text-indent: -2ch; }
}
然后就有类似这样的效果(偷懒,非真实截图,以前做的图):
点点点gif动画效果
IE13+,Chrome,FireFox浏览器用户可以狠狠地点击这里:CSS3 ch单位等宽字体下的字符打点loading动画demo
为何忽略IE10,IE11?
虽然说,IE9浏览器就开始支持ch单位了,但是,根据caniuse的说法,IE9-IE11的ch代码的是”0″字符本身的宽度,字符左右的那点间隙是忽略的,所以在这几个IE下,3ch的宽度要比’000’的实际宽度要短。一旦字符宽度不严格,使用text-indent就不能精确控制显示的字符点的个数,嗝屁!因此,省得麻烦,只对IE13+做了打点动画处理。
然而,经过我不太严格的测试,IE10,IE11浏览器似乎还行,IE9浏览器的宽度是明显有问题的。
时间原因,我也没深究。
五、结束语
凌晨3点了,以为我勤奋写文章写到这个时间点吗?再次想多了,看动漫,一口气看了13级,科科,不然,11,12点就可以睡了。不能让家里的领导知道,大家帮我保密。
CSS属性只要设计出来,并且浏览器很开心的支持,肯定是尤其原因和使用之处的。虽然,可能用处比较小众,平时不太关注。但是,关键时刻,却是棘手难题解决的利器。上面打点动画就是很好的例子,实现越来越简单干脆,基本上迭代了4~5个版本了。
相关文章
- 差差漫画-韩漫免费在线阅读-差差漫画免费登录入口 02-04
- photoshop网页版快捷入口-photoshop官网极速下载 02-04
- picacg官网-最新入口2026 02-04
- 蛙漫2waman2官方正版-漫蛙manwa2正版直下 02-04
- 97影院在线观看最新电影:2026热播剧集同步更新,精彩不打烊 02-04
- 动漫亏成首富从游戏开始全16集夸克网盘资源链接1080p 02-04














