最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中空路径对页面性能影响的解决方案
时间:2022-06-25 11:23:54 编辑:袖梨 来源:一聚教程网
在写 CSS 的时候,用 background:url(#) 还是会对页面进行多一次请求的。
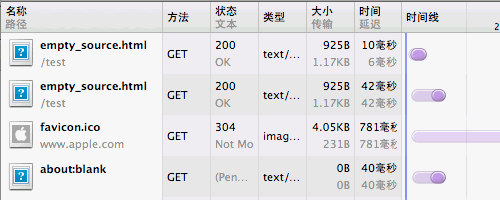
不过,因为写多 CSS,一般需要用空背景来解决 bug 的时候,测试结果用 background:url(about:blank) 才是我们想要的:解 bug,不影响性能。那很简单,解决方案不就不出来?等等,让我们来做个测试吧。
解决方案是:
大胆使用 about:blank 来代替空,或者‘#’,特别是在 background-image 中使用
在 img / script / iframe 这些推荐使用 javascript:” 来解决问题