最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
.net ajax数据异步传输的做法
时间:2022-06-25 04:14:13 编辑:袖梨 来源:一聚教程网
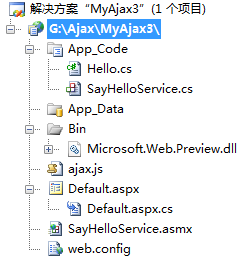
首先需要先建立一个网站,新建如下的一些文件,Web窗体(Default.asp教程x)、JScript文件(ajax.js)、Web服务(SayHelloService.asmx)、Class类(Hello.cs)
(补充一点:需要添加一个Microsoft.Web.Preview.dll,在CSDN有的下载)
- Default.aspx前台代码:
<补充>需要新建一个ScriptManager控件,为了进行ajax数据交互,局部刷新
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
- ajax文件的代码:
<补充>加入Preview.dll的作用就在这里,为的是让已习惯asp.net教程后台编码的同胞们有似曾相识的感觉....
SayHelloService.cs文件的代码:var btnSayHello;
var lblResult;
Sys.Application.add_init(onPageInit);function btnSayHello_onClick()
function OnFailded(error)
{
lblResult.set_text("调用失败。错误信息:"+error.get_message());
}function OnSucceeded(resultText)
{
lblResult.set_text(resultText);
}
{
SayHelloService.SayHello(OnSucceeded,OnFailded);
}function onPageInit()
{
btnSayHello=new Sys.Preview.UI.Button($get("btnSayHello"));
btnSayHello.initialize();
lblResult=new Sys.Preview.UI.Label($get("result"));
lblResult.initialize();
btnSayHello.add_click(btnSayHello_onClick);
}
<补充>这个Web服务的类的作用在于为js文件与普通的类之间,构造一个“沟通本台”。
其实在基本的类中也可以做到这一点,但要在基本的类中加入【ScriptService】、【WebMethod】等关键字,在一定程度中“污染”基本类。
记得补充【ScriptService】、【WebMethod】等关键字,同时当你每写一个函数的时候,都要记得在前面加入【WebMethod】关键字。
Hello的代码using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
[WebMethod]
public string SayHello()
{
Hello myHello = new Hello();
return myHello.SayHello();
}
}public class SayHelloService : System.Web.Services.WebService {
public SayHelloService () {
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
public class Hello
{
public Hello()
{
}
public string SayHello()
{
return "Hello!Anna";
}
}
相关文章
- 沙丘觉醒怎么饮血快速解渴 饮血解渴方法介绍 07-15
- 最终幻想14水晶世界居格斯怎么打 强腕的居格斯打法分享 07-15
- 沙丘觉醒怎么更改哈克南厄崔迪家族阵营 阵营转换方法 07-15
- 欧易app注册下载 欧易app交易所v6.7.0 07-15
- 剑星乌龙谷物茶饮料罐在哪 乌龙谷物茶饮料罐收集位置一览 07-15
- 幻兽帕鲁熔岩兽出没地点 帕鲁熔岩兽捕捉位置介绍 07-15