最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery插件ContextMenu自定义图标
时间:2022-06-25 17:04:22 编辑:袖梨 来源:一聚教程网
jQuery的ContextMenu插件使用起来非常简单(当前前提是看了我的上一篇微博,哈哈),但是想改菜单的图标,很多人又要懵圈了。因为ContextMenu插件只提供了有限的几个图标,如剪切、拷贝、删除等等。
修改图标的相关代码:
| 代码如下 | 复制代码 |
|
$(function(){
$.contextMenu({
selector:'.context-menu-one',
callback:function(key, options) {
varm ="clicked: "+ key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name:"Edit", icon:"edit"},
"cut": {name:"Cut", icon:"cut"},
"copy": {name:"Copy", icon:"copy"},
"paste": {name:"Paste", icon:"paste"},
"delete": {name:"Delete", icon:"delete"},
"sep1":"---------",
"quit": {name:"Quit", icon:"quit"}
}
});
$('.context-menu-one').on('click',function(e){
console.log('clicked',this);
})
});
| |
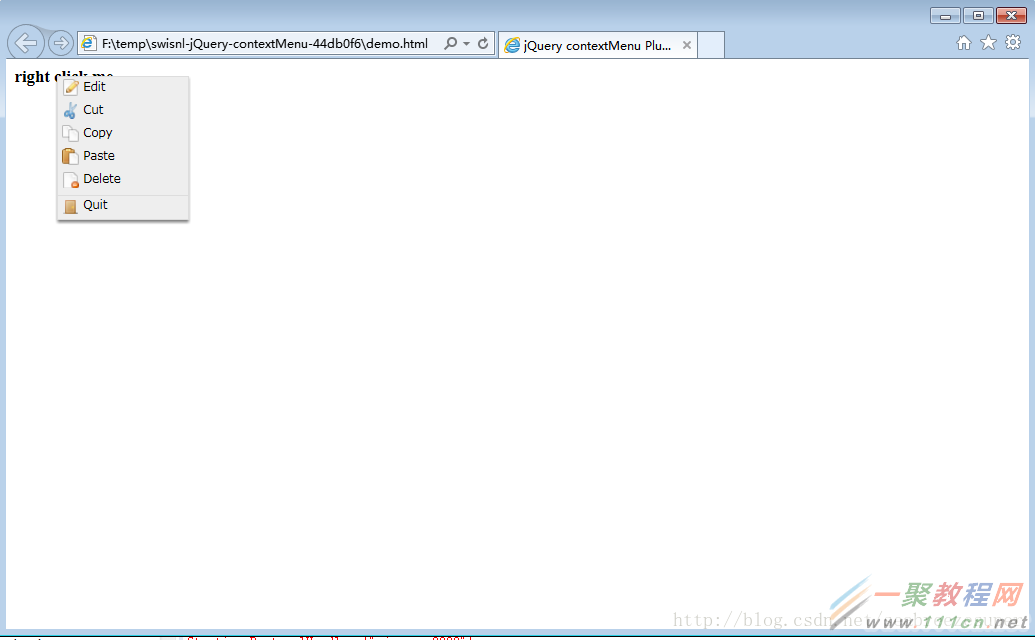
图标效果:
现在我们想增加一个“Help”选项,图标为一个问号图形,该怎么办呢?
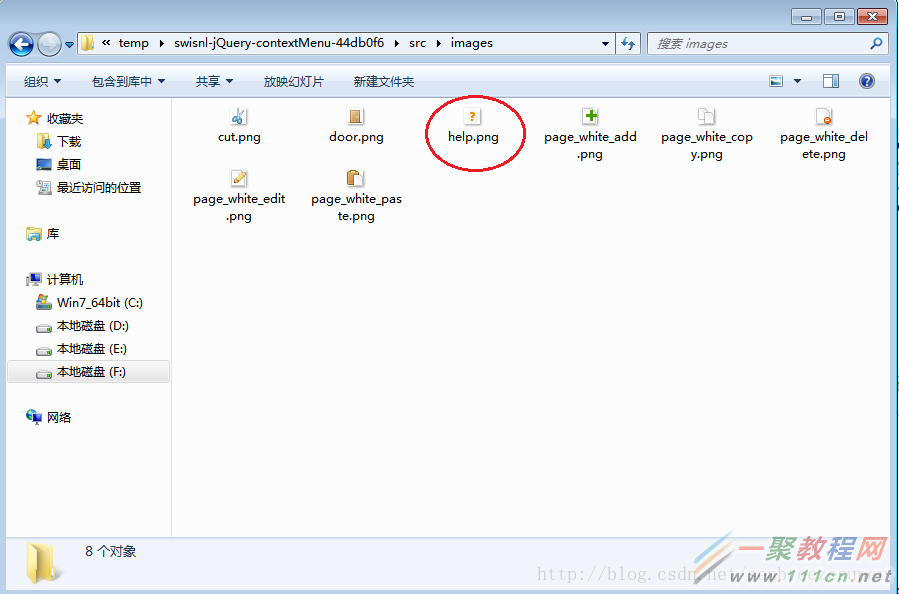
首先,得准备一张16*16的png图片。网上搜索到合适图片,再用Photoshop或者美图秀秀裁剪一下就OK。把图片命名为help.png,将该图片拷贝至指定的images文件夹中。
然后在上面那段代码中加上以下这句代码:
"help": {name: "Help", icon: "help"}
再接着修改jquery.contextMenu.css文件,找到定义图标图片的位置,添加Help图标的相应代码。
.context-menu-item.icon-help { background-image: url(images/help.png); }
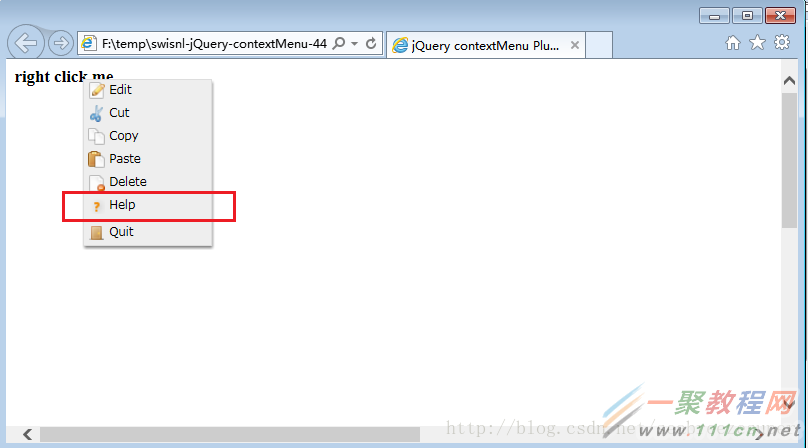
好了,大功告成,效果如下:
相关文章
- 歪歪漫画最新版本下载-歪歪漫画官方客户端安装入口 01-03
- 拼多多购物车入口在哪-拼多多如何加入购物车合并付款 01-03
- 漫蛙漫画官方正版-网页平台官网入口网址 01-03
- JMcomic2.0官网版下载-JMcomic2.0正版官网下载 01-03
- 樱花风车动漫最新版本下载-樱花风车动漫资源官方下载入口 01-03
- 漫蛙漫画-正版官方入口链接 01-03