最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
关于jQuery EasyUI 中刷新Tab选项卡后一个页面变形的解决方法
时间:2022-06-25 17:08:37 编辑:袖梨 来源:一聚教程网
书写jQuery EasyUI Tab 样例时,如果刷新前面的Tab 选项卡,某一个Tab 选项卡里面的页面布局变乱。如下面图片所示:
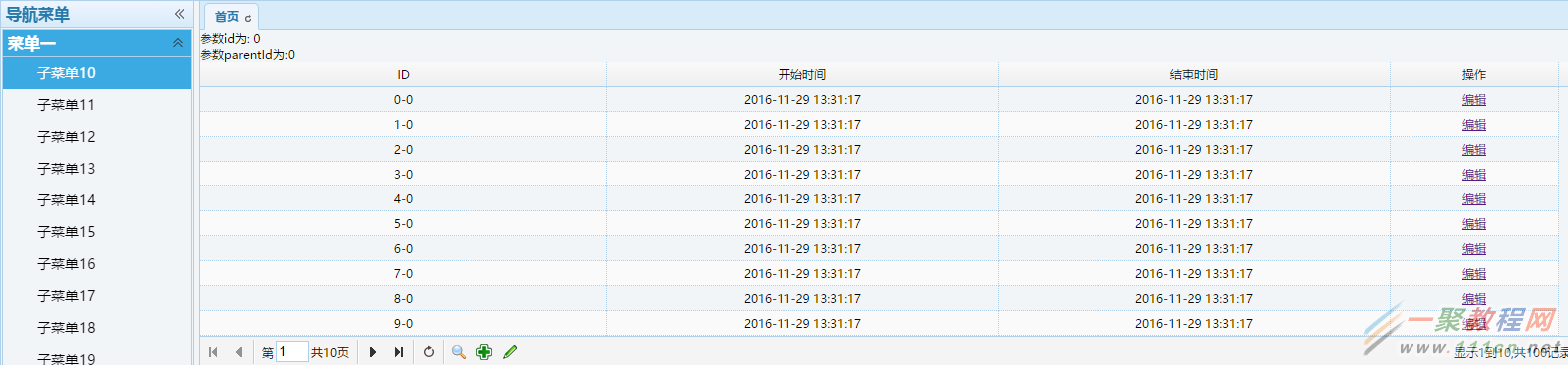
刚开始打开时页面布局正确:
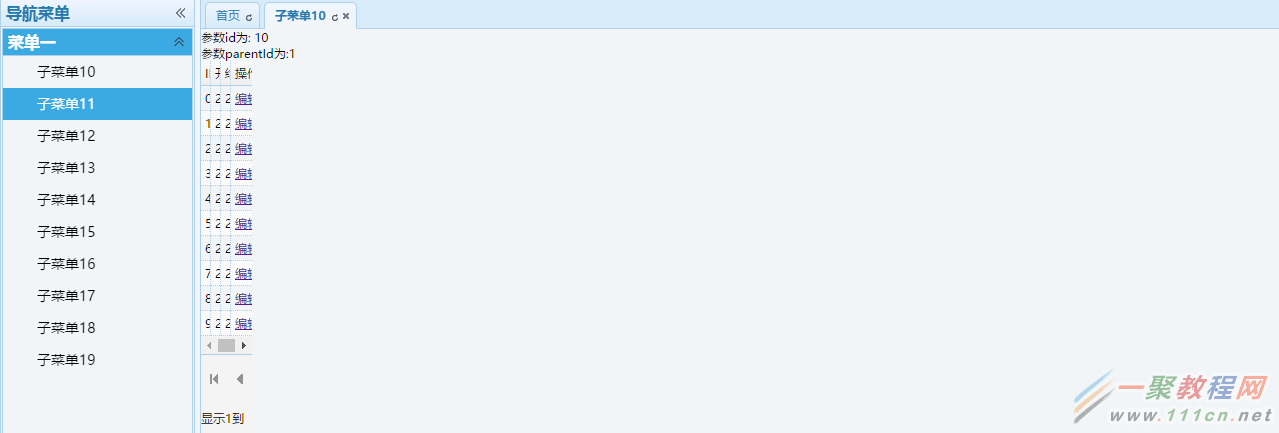
此时我们在第二个选项卡里面,点击第一个页面的刷新按钮,一直刷新,然后切换回来再看看页面,如下图:
但是首页选项卡的页面是正常的。
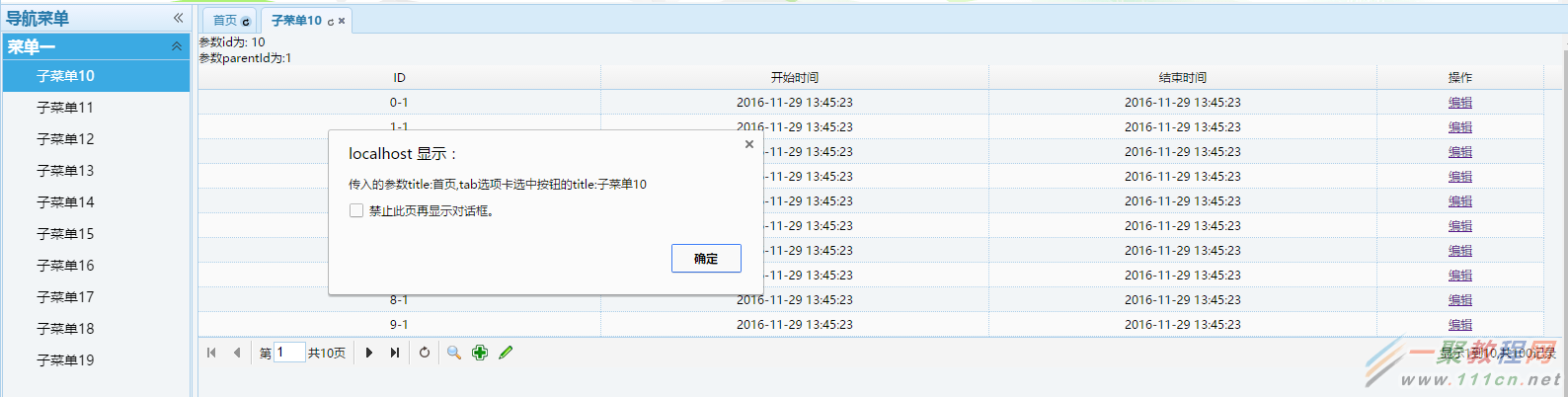
为了便于解释说明,这里用第一个选项卡代表 “首页”,第二个选项卡代表”子菜单10”
出现这种情况的问题根本原因在于,你在第二个选项卡里面,点击其它第一个选项卡刷新按钮时,其实刷新的时第二个选项页面内容,当你鼠标离开你第一个选项卡刷新按钮时 ,此时才选中了第一个选项卡,而这时候第二个选项卡还没有渲染完毕,才导致出现这样的情况。验证过程,这是使用的是验证选项卡的title.
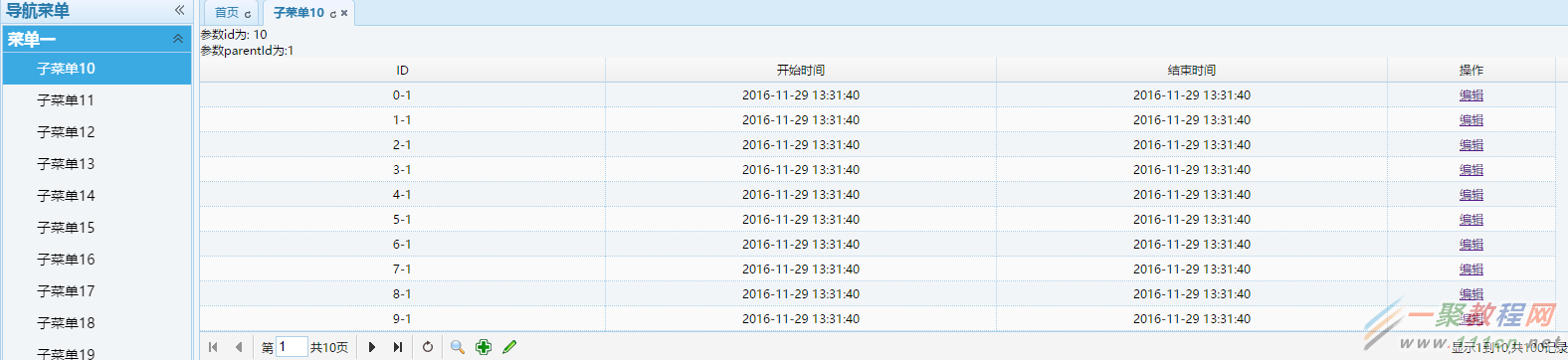
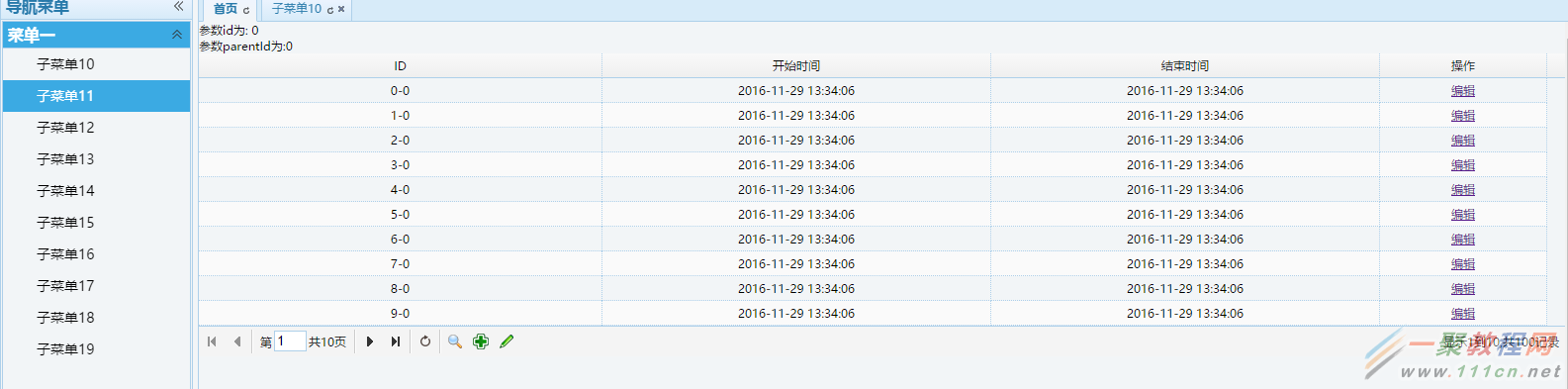
打开两个选项卡,一个”首页”,一个”子菜单10”选项卡,切换到”子菜单10”选项卡,然后点击”首页”选项卡的刷新按钮,弹出的结果如下的图,可见在鼠标点击的过程中,tab 里面选中的还是”子菜单10”选项卡,并不是我们看到的”首页”选项卡。
出现上图问题的错误代码如下:
| 代码如下 | 复制代码 |
/* title表示tab选项卡的标题 */ functionrefeshCurrentTab() { vartabPanel = $('#tabContainer');//存放tab选项卡的容器 vartab = tabPanel.tabs('getSelected'); //alert("tab选项卡选中按钮的title:"+tab.panel('options').title); varurl = $(tab.panel('options').content).attr('src'); tabPanel.tabs('update', { tab: tab, options: { content: createFrame(url)//创建Frame标签 } }); }; functioncreateFrame(url) { return'<iframe src="'+ url +'" frameborder="0" style="height:100%;width:100%;">' }; | |
找到问题的根本所在,那么在上述方法中,只需要刷新时传入刷新按钮那个tab选项卡的标题,选中这个,然后再进行刷新操作。修改的代码如下:
| 代码如下 | 复制代码 |
/* title表示tab选项卡的标题 */ functionrefeshCurrentTab(title) { vartabPanel = $('#tabContainer'); vartab = tabPanel.tabs('getSelected'); //alert("传入的参数title:"+title+",tab选项卡选中按钮的title:"+tab.panel('options').title); varrefeshTab = tabPanel.tabs("getTab", title); if(tab != refeshTab) { tabPanel.tabs("select", title); tab = refeshTab; } varurl = $(tab.panel('options').content).attr('src'); tabPanel.tabs('update', { tab: tab, options: { content: createFrame(url) } }); }; functioncreateFrame(url) { return'' }; | |
相关文章
- 师学通网页版一键登录-师学通电脑版官网快捷入口 01-05
- 四六级报名入口-四六级官网报名 01-05
- 教师资格证报名入口-教师资格证官网报名 01-05
- deepseek算命免费入口2026-deepseek在线算命免费直达 01-05
- 计算机二级成绩查询官网入口-计算机二级成绩查询官网入口 01-05
- 洛克王国世界官网直达-洛克王国世界官网一键进入 01-05