最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于jQuery的图片滚动插件BxCarousel使用示例
时间:2022-11-14 22:03:36 编辑:袖梨 来源:一聚教程网
BxCarousel是一个基于jQuery图片滚动/幻灯片插件,插件可自定义很多参数,实现图片元素的左右/上下滑动,使用简单方便,轻量级的jQuery幻灯片插件。

特点
BxCarousel是一个具有众多配置且易用的Jquery图片滚动插件,特征主要有:
可以指定显示的元素数
可以指定每次滚动元素数
自动播放模式
前一张/后一张按钮控制图片流动
使用方法
1、引入插件文件
2、编写HTML代码
3、控制左右滚动
$(document).ready(function(){
$('#example1').bxCarousel({
display_num: 4,
move: 2,
prev_image: 'images/icon_arrow_left.png',
next_image: 'images/icon_arrow_right.png',
margin: 10
});
});
代码详解
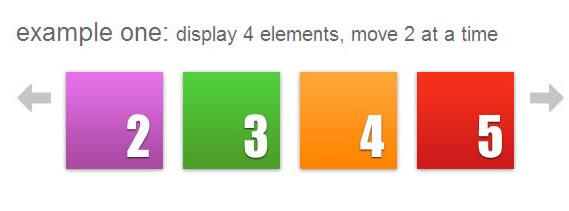
display_num:显示元素的数量,此处显示4张图片
move:单击左右控制键时,移动的元素个数,此处为移动2张图片
prev_image:上一元素按钮图片
next_image:下一元素按钮图片
margin:图片之间的间隙,此处为10px
4、自动滚动效果
$(document).ready(function(){
$('#example2').bxCarousel({
display_num: 3,
move: 1,
auto: true,
controls: false,
margin: 10,
auto_hover: true
});
});
代码详解
display_num:显示元素的数量,此处显示3张图片
move:单击左右控制键时,移动的元素个数,此处为移动1张图片
auto:自动滚动效果
controls:是否显示左右控制按钮,此处为false,表示不显示左右控制按钮
margin:图片之间的间隙,此处为10px
相关文章
- 《辐射4》q键使用介绍 04-26
- 《辐射4》人物介绍 04-26
- 《下一站江湖2》风卷残云获得方法 04-26
- 《The Star Named EOS未晓星程》配置要求介绍 04-26
- 《辐射4》设置中文方法 04-26
- 《辐射4》88号避难所终端机一直初始化解决办法 04-26





















