最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Bootstrap缩略图与警告框学习使用
时间:2022-06-25 18:08:03 编辑:袖梨 来源:一聚教程网
| 代码如下 | 复制代码 |
<html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" /><body> <div class="container"> <div class="row"> <div class="col-lg-3"> <img src="../logo.jpg"/> <div class="col-lg-3"> <img src="../logo.jpg"/> <div class="col-lg-3"> <img src="../logo.jpg"/> <div class="col-lg-3"> <img src="../logo.jpg"/> <div class="row"> <div class="col-lg-4"> <div class="thumbnail"> <img src="../logo.jpg"/> <div class="caption"> <h3>水果 <p>苹果梨橘子葡萄柚子香蕉苹果梨橘子葡萄柚子香蕉 <div class="container"> <div class="row"> <p class="alert alert-danger">这里是一个警告框!!!<button class="close" data-dismiss="alert">× <script src="js/jquery-2.1.0.js"> <script src="js/bootstrap.js"> | |
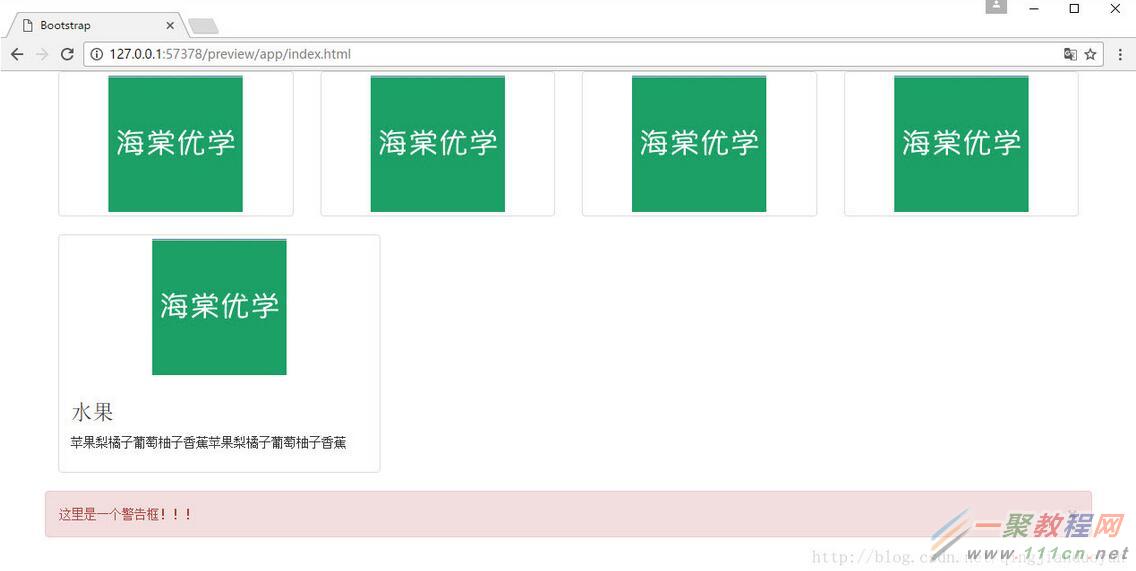
效果图: