最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5+WebSocket实现多文件同时上传的实例代码
时间:2022-06-25 18:10:59 编辑:袖梨 来源:一聚教程网
在传统的HTTP应用上传文件想要同时上传多个文件并查看上传进度是一件很麻烦的事情,当然现在也有一些基于SWF的文件上传组件提供这种的便利性.到了HTML5下对文件的读取和上传的控制方面就非常灵活,HTML5提供一系列的AIP进行文件读取,包括计取文件某一块的内容也非常方便,结合Websocket进行文件的传输就变得更加方便和灵活.下面通过使用HTML5结合websocet简单地实现多文件同时上传应用.
实现功能
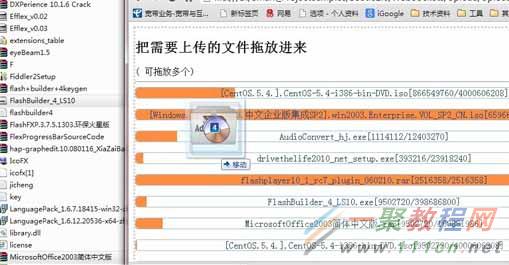
大概预览一下需要做的功能:
主要功能是用户可以直接把文件夹的文件直接拖放到网页中,并进行上传,在上传的过程中显示上传进度信息.
FileInfo类封装
为了方便读取文件信息,在原有File的基础封装了一个简单文件信息读取的对象类.
| 代码如下 | 复制代码 |
|
functionFileInfo(file, pagesize) {
this.Size = file.size;
this.File = file;
this.FileType = file.type;
this.FileName = file.name;
this.PageSize = pagesize;
this.PageIndex = 0;
this.Pages = 0;
this.UploadError =null;
this.UploadProcess =null;
this.DataBuffer =null;
this.UploadBytes = 0;
this.ID = Math.floor(Math.random() * 0x10000).toString(16);
this.LoadCallBack =null;
if(Math.floor(this.Size %this.PageSize) > 0) {
this.Pages = Math.floor((this.Size /this.PageSize)) + 1;
}
else{
this.Pages = Math.floor(this.Size /this.PageSize);
}
}
FileInfo.prototype.Reset =function() {
this.PageIndex = 0;
this.UploadBytes = 0;
}
FileInfo.prototype.toBase64String =function() {
varbinary =''
varbytes =newUint8Array(this.DataBuffer)
varlen = bytes.byteLength;
for(vari = 0; i
binary += String.fromCharCode(bytes[i])
}
returnwindow.btoa(binary);
}
FileInfo.prototype.OnLoadData =function(evt) {
varobj = evt.target["tag"];
if(evt.target.readyState == FileReader.DONE) {
obj.DataBuffer = evt.target.result;
if(obj.LoadCallBack !=null)
obj.LoadCallBack(obj);
}
else{
if(obj.UploadError !=null)
obj.UploadError(fi, evt.target.error);
}
}
FileInfo.prototype.Load =function(completed) {
this.LoadCallBack = completed;
if(this.filereader ==null||this.filereader == undefined)
this.filereader =newFileReader();
varreader =this.filereader;
reader["tag"] =this;
reader.onloadend =this.OnLoadData;
varcount =this.Size -this.PageIndex *this.PageSize;
if(count >this.PageSize)
count =this.PageSize;
this.UploadBytes += count;
varblob =this.File.slice(this.PageIndex *this.PageSize,this.PageIndex *this.PageSize + count);
reader.readAsArrayBuffer(blob);
};
FileInfo.prototype.OnUploadData =function(file) {
varchannel = file._channel;
varurl = file._url;
channel.Send({ url: url, parameters: { FileID: file.ID, PageIndex: file.PageIndex, Pages: file.Pages, Base64Data: file.toBase64String()} },function(result) {
if(result.status ==null|| result.status == undefined) {
file.PageIndex++;
if(file.UploadProcess !=null)
file.UploadProcess(file);
if(file.PageIndex
file.Load(file.OnUploadData);
}
}
else{
if(file.UploadError !=null)
file.UploadError(file, data.status);
}
});
}
FileInfo.prototype.Upload =function(channel, url) {
varfi =this;
channel.Send({ url: url, parameters: { FileName: fi.FileName, Size: fi.Size, FileID: fi.ID} },function(result) {
if(result.status ==null|| result.status == undefined) {
fi._channel = channel;
fi._url = result.data;
fi.Load(fi.OnUploadData);
}
else{
if(file.UploadError !=null)
file.UploadError(fi, result.status);
}
});
}
|
|
类的处理很简单,通过file初始化并指定分块大小来实始化一些文件信息,如页数量页大小等.当然最重要还封装文件对应的Upload方法,用于把文件块信息打包成base64信息通过Websocket的方式发送到服务器.
文件拖放
在HTML5中接受系统文件拖放进来并不需要做复杂的事情,只需要针对容器元素绑定相关事件即可.
| 代码如下 | 复制代码 |
|
functiononDragEnter(e) {
e.stopPropagation();
e.preventDefault();
}
functiononDragOver(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).addClass('rounded');
}
functiononDragLeave(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
}
functiononDrop(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
varreadFileSize = 0;
varfiles = e.dataTransfer.files;
if(files.length > 0) {
onFileOpen(files);
}
}
|
|
只需要在onDrop过程中获取相关拖放文件即可,这些可能通过一些HTML5的教程可以得到帮助。
这时候只需要针对选择的文件构建相关FileInfo对象,并调用上传方法即可.
| 代码如下 | 复制代码 |
|
functiononFileOpen(files) {
if(files.length > 0) {
for(vari = 0; i
varinfo =newFileInfo(files[i], 32768);
uploads.push(info);
info.UploadProcess = onUploadProcess;
addUploadItem(info);
}
}
}
|
|
通过UploadProcess事件对上传文件进度信息进行一个设置更新
| 代码如下 | 复制代码 |
|
functiononUploadProcess(file) {
$('#p_'+ file.ID).progressbar({ value: (file.PageIndex / file.Pages) * 100,
text: file.FileName +'['+ file.UploadBytes +'/'+ file.Size +']'
});
}
|
|
C#服务端
借助于Beetle对websocket的支持对应服务端的实现就非常简单了
| 代码如下 | 复制代码 |
|
///
/// Copyright © henryfan 2012
///CreateTime: 2012/12/14 21:13:34
///
publicclassHandler
{
publicvoidUploadPackage(stringFileID,intPageIndex,intPages,stringBase64Data)
{
Console.WriteLine("FileID:{2},PageIndex:{0} Pages:{1} DataLength:{3}", PageIndex, Pages, FileID,Base64Data.Length);
}
publicstringUploadFile(stringFileID,stringFileName,longSize)
{
Console.WriteLine("FileID:{2},FileName:{0} Size:{1}", FileName, Size, FileID);
return"Handler.UploadPackage";
}
}
|
|
服务端方法有两个一个是上传文件请求,和一个上传文件块接收方法.
总结
只需要以上简单的代码就能实现多文件同时上传功能,在这采用json来处理上传的信息,所以文件流要进行一个base64的编码处理,由于websocket浏览提交的数据一般都有MASK处理再加上base64那损耗相对来说比较重,实际上websocket有提供流的数据包格式(arraybuffer);当然这种处理在操作上就没有json来得方便简单。