最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.draw.Component 绘图实例介绍
时间:2022-06-25 18:29:59 编辑:袖梨 来源:一聚教程网
1.实现文本绘图
| 代码如下 | 复制代码 |
| [Js] Ext.create('Ext.draw.Component', { renderTo: Ext.getBody(), viewBox: false, draggable: { constrain: true, //允许拖动 constrainTo: Ext.getBody() }, floating: true, autoSize: true, items: [{ type: 'text', text: '图形化的文本', fill: 'green', font: '16px Arial', rotate: { degrees: 45 } }] }); |
|
通过上面的代码,我们可以展示出图片式文本,效果如下:
2.基本图形,路径绘图
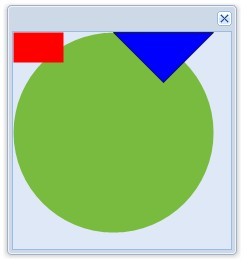
我们先通过基本图形绘制一个圆形,一个长方形,最后通过路径语法绘制一个等腰三角形:
| 代码如下 | 复制代码 |
|
[Js] Ext.create('Ext.Window', { |
|
效果如下:
相关文章
- 《辐射4》q键使用介绍 04-26
- 《辐射4》人物介绍 04-26
- 《下一站江湖2》风卷残云获得方法 04-26
- 《The Star Named EOS未晓星程》配置要求介绍 04-26
- 《辐射4》设置中文方法 04-26
- 《辐射4》88号避难所终端机一直初始化解决办法 04-26