最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.menu.Menu 菜单功能实例代码
时间:2022-06-25 18:29:53 编辑:袖梨 来源:一聚教程网
菜单的定义
下面我们来定义一个菜单,它包括一个下拉列表,还有颜色选择器,日期选择器等菜单项。
| 代码如下 | 复制代码 |
|
[Js] //这里是菜单的定义 |
|
2.把菜单附加到面板工具栏
我们定义一个面板,然后通过刚刚定义的菜单实现菜单栏。
| 代码如下 | 复制代码 |
|
[Js] |
|
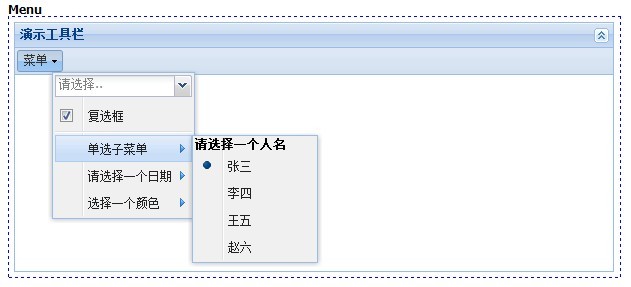
下面看看展示效果:
2.实现右键菜单
还是用第一步定义的菜单,现在我们通过右键事件的方式实现右键菜单:
| 代码如下 | 复制代码 |
|
[Js] //第二种写法: |
|
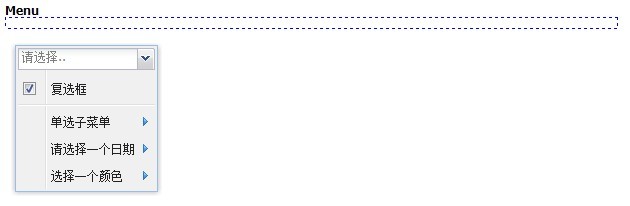
单击右键,效果如下:
3.在ListView中定义右键菜单
这里我们借用第11篇的ListView,我们要实现当数据行右键单击时,弹出菜单的效果。
| 代码如下 | 复制代码 |
|
[Js] var listView = Ext.create('Ext.ListView', { |
|
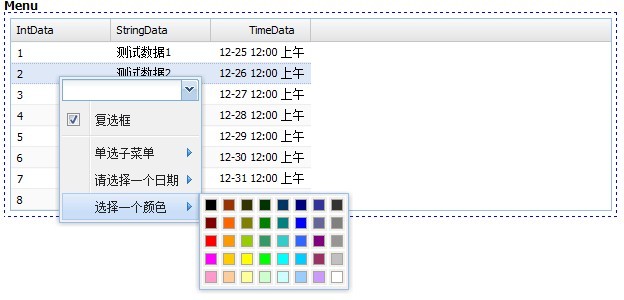
在ListView中单击右键,效果如下:
相关文章
- 逆水寒手游橙戒流火幻荧什么时候上线 04-25
- 原神仆人阵容搭配推荐 04-25
- 恶意不息铁匠铺怎么升级 04-25
- 原神龙蜥特急斯库拉号成就怎么达成 04-25
- 恶意不息浅滩双子掉落什么 04-25
- 原神仆人阿蕾奇诺武器推荐 04-25