最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
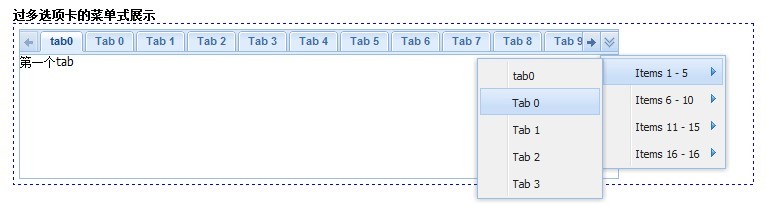
extjs 过多选项卡的菜单式展示代码
时间:2022-06-25 18:30:26 编辑:袖梨 来源:一聚教程网
,注意要引入扩展的css样式:
| 代码如下 | 复制代码 |
|
[html] 过多选项卡的菜单式展示[Js] |
|
效果:
相关文章
- 逆水寒手游橙戒流火幻荧什么时候上线 04-25
- 原神仆人阵容搭配推荐 04-25
- 恶意不息铁匠铺怎么升级 04-25
- 原神龙蜥特急斯库拉号成就怎么达成 04-25
- 恶意不息浅滩双子掉落什么 04-25
- 原神仆人阿蕾奇诺武器推荐 04-25