最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
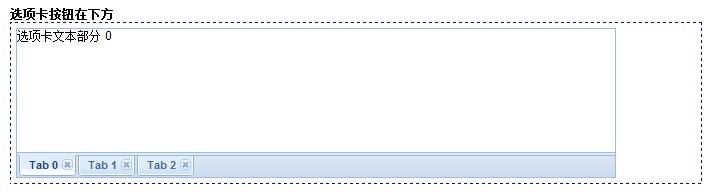
extjs 中选项卡按钮在下方实现方法
时间:2022-06-25 18:30:21 编辑:袖梨 来源:一聚教程网
| 代码如下 | 复制代码 |
|
[html] 选项卡按钮在下方[Js]
|
|
效果:
相关文章
- 王者荣耀镜赤羽无极怎么样 04-25
- 恶意不息毕业装备词条怎么配 04-25
- 恶意不息采石场爬行者在哪刷新 04-25
- 王者荣耀项羽苍威无极怎么样 04-25
- 无感染区如何降低防守压力 04-25
- 王者荣耀镜青焰无极怎么样 04-25