最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中基本tab切换选项卡代码
时间:2022-06-25 18:30:30 编辑:袖梨 来源:一聚教程网
1.基本方式:通过定义html和items的方式。
2.读取其他html的信息:通过设置contentEl就可以获取其他html的信息为当前tab正文。
3.读取服务端数据:通过定义autoLoad异步方式获取服务端数据。
另外,每个tab都可以设置是否可关闭,进入tab时的事件,以及tab是否可用,具体情况请看代码:
[html]
| 代码如下 | 复制代码 |
基本选项卡 |
|
[Js]
| 代码如下 | 复制代码 |
//1.基本的选项卡 var tabs1 = Ext.createWidget('tabpanel', { renderTo: "tabPanel", activeTab: 1, //指定默认的活动tab width: 600, height: 120, plain: true, //True表示tab候选栏上没有背景图片(默认为false) enableTabScroll: true, //选项卡过多时,允许滚动 defaults: { autoScroll: true }, items: [{ id: "tab1", title: '普通Tab', html: "这只是一个非常普通的Tab。", items:[{xtype:'button',text:'按钮'}], closable: true //这个tab可以被关闭 }, { id: "tab2", title: '内容来至div', contentEl: 'oneTab' //指定了当前tab正文部分从哪个html元素读取 }, { id: "tab3", title: 'Ajax Tab', autoLoad: { url: 'AjaxTabContent', params: { data: "从客户端传入的参数" }, method: 'GET' } }, { id: "tab4", title: '事件Tab', listeners: { activate: handleActivate }, html: "带事件的Tab。" }, { id: "tab5", title: '不可用Tab', disabled: true, html: "不可用的Tab,你是看不到我的。" }] }); //单击tab4后触发的事件 function handleActivate(tab) { alert(tab.title + ': activated事件触发。'); } |
|
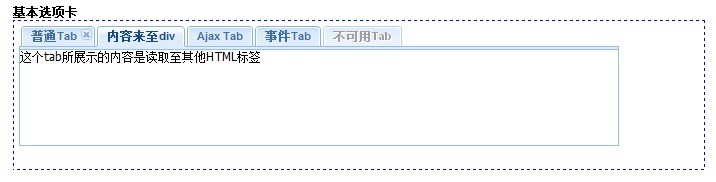
我们查看一下生成的选项卡效果:
相关文章
- 恶意不息堕落余烬怎么获得 04-25
- 庄园领主demo有什么要注意的 04-25
- 全面战争战锤3腐烂王座矮人更新了什么 04-25
- 原神4.6发条机关讨伐路线分享 04-25
- 原神请转告王城的公民成就怎么达成 04-25
- 崩坏星穹铁道异器盈界300%怎么玩 04-25