最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.ProgressBar进度条控件实例
时间:2022-06-25 18:30:49 编辑:袖梨 来源:一聚教程网
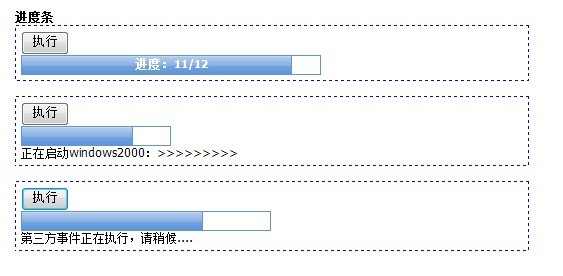
1.加载进度条
| 代码如下 | 复制代码 |
|
[html] [Js] |
|
2.等候进度条
| 代码如下 | 复制代码 |
|
[html] [Js] |
|
3.等候进度条,等待第三方事件
| 代码如下 | 复制代码 |
|
[html] [Js] Ext.fly("button3").on('click', function () { setTimeout(function () { |
|
效果图片下