最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
UEditor编辑器实现编辑器自适应宽度的解决方案
时间:2022-06-25 19:39:55 编辑:袖梨 来源:一聚教程网
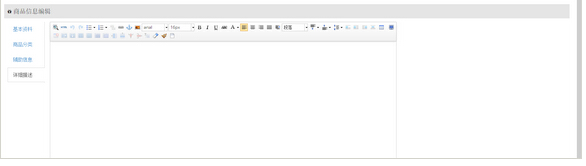
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000.
不能够自适应屏幕宽度.如图1:
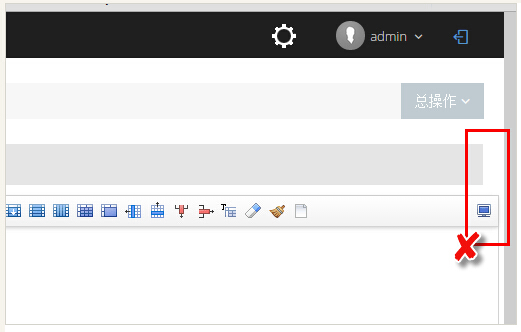
刚开始的时候,我是直接设置initialFrameWidth=null的.效果如图2:
这样子UEditor百度富文本编辑器会在第一次加载的时候获取屏幕宽度,然后赋值给initialFrameWidth属性.
这样子确实是可以在第一次加载的时候适应屏幕宽度,但是却似乎宽度稍微过了一点点,超过上面的灰条了.而且这里还有一个问题:
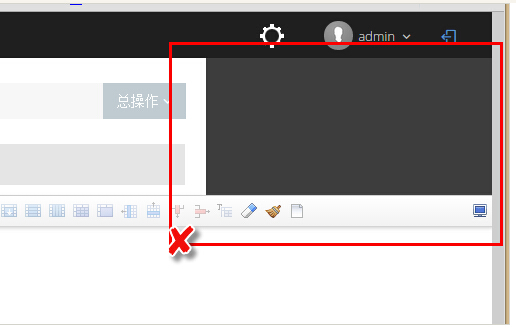
当你改变浏览器大小时,会有个很严重的排版BUG.
由于它不会自适应宽度.所以会发现编辑器宽度溢出.如图3:
解决方案:
1.打开/ueditor/ueditor.config.js
找到initialFrameWidth属性,默认值是1000.即是initialFrameWidth: 1000
把值更改为'100%' , 即是initialFrameWidth: '100%'
保存后,刷新浏览器再看看...
相关文章
- 洛克王国缀星于夜活动怎么玩 05-04
- 崩坏星穹铁道杰哥存护流派强不强 05-04
- 今日小鸡庄园答案2024.5.4 05-04
- 蚂蚁庄园今日最新答案5.4 05-04
- 蚂蚁庄园今日答案最新2024.5.4 05-04
- 出行小贴士:没赶上火车,车票还能改签吗 蚂蚁庄园今日答案5月4日 05-04