最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML如何清除浮动 HTML两种清除浮动方法代码
时间:2022-06-25 18:01:21 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下HTML两种清除浮动方法代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
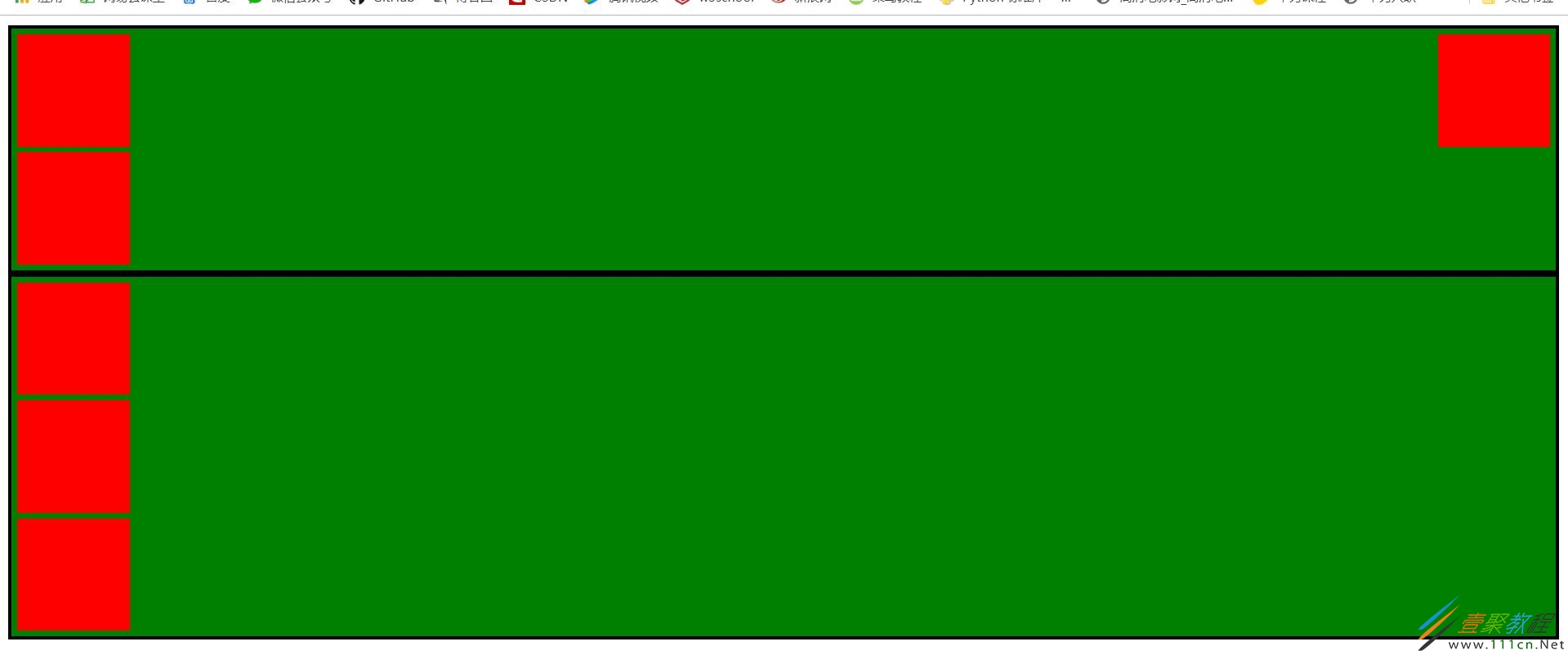
一、清除浮动的方式一
给前面一个父元素设置高度,注意:企业开发中能不写高度就不写高度
D131_ClearFloat
二、清除浮动的第二种方式
给后面的属性添加clear属性
clear属性取值:
none:默认取值,按照浮动元素的排序规则进行排序(左浮动找左浮动,右浮动找右浮动)
left:不要找前面的左浮动元素
right:不要找前面的右浮动元素
both:不要找前面的左浮动和有浮动元素
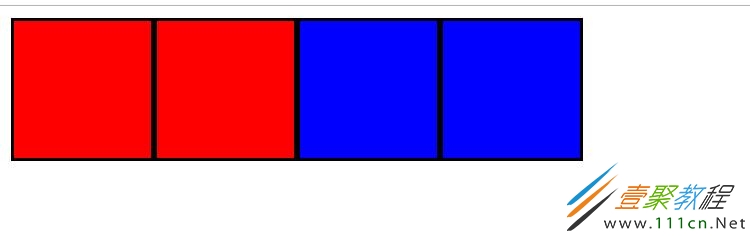
例如:我们不设置大盒子的宽高,小盒子会把大盒子撑起来,但是两个大盒子会因此而在一行上
.smallbox1{
float:left;
background-color: red;
border:2px solid black;
}
.smallbox2{
float:left;
background-color: red;
border:2px solid black;
}
.smallbox3{
float:left;
background-color:blue;
border:2px solid black;
}
.smallbox4{
float:left;
background-color: blue;
border:2px solid black;
}
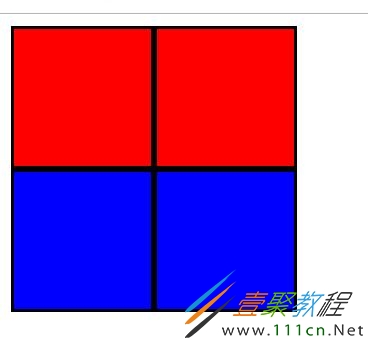
我们使用clear属性在第三个小盒子上,这样就可以另起一行了(第四个就不用,因为我们就想让第三个挨着第四个),只需要第三个小盒子的代码修改代码
.smallbox3{
clear:left;
float:left;
background-color:blue;
border:2px solid black;
}
注意点:margin属性失效了
相关文章
- 逆水寒手游橙戒流火幻荧什么时候上线 04-25
- 原神仆人阵容搭配推荐 04-25
- 恶意不息铁匠铺怎么升级 04-25
- 原神龙蜥特急斯库拉号成就怎么达成 04-25
- 恶意不息浅滩双子掉落什么 04-25
- 原神仆人阿蕾奇诺武器推荐 04-25