最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
详解vue使用插槽分发内容slot的用法
时间:2022-06-25 15:24:44 编辑:袖梨 来源:一聚教程网
将父组件的内容放到子组件指定的位置叫做内容分发
//在父组件里使用子组件
单个插槽
父组件app.vue
我是父组件里的文字,但是我要被放到子组件里
子组件testSlot.vue
test-slot
//父组件里的span会替换掉slot所以这里的123是看不见的 //如果父组件在使用子组件testSlot的时候不在里面加内容则这里的slot会显示出来123
效果图:
多个插槽也叫具名插槽
具名插槽就是将某个名字的内容插到子组件对应名字里面去
父组件app.vue
//使用子组件testSlot//slot=one这个div会替换掉子组件里name="one"的slot标签 one 第一个//这个div没有用slot指定名字所以会替换掉子组件里没有name属性的slot标签此div没有slot//slot=two这个div会替换掉子组件里name="two"的slot标签two 第二个
子组件testSlot.vue
作用域插槽(将子组件的值传到父组件供使用)
父组件app.vue
app
{{ props.addr }} {{ props.cname }} {{ props.age }}
子组件testSlot.vue
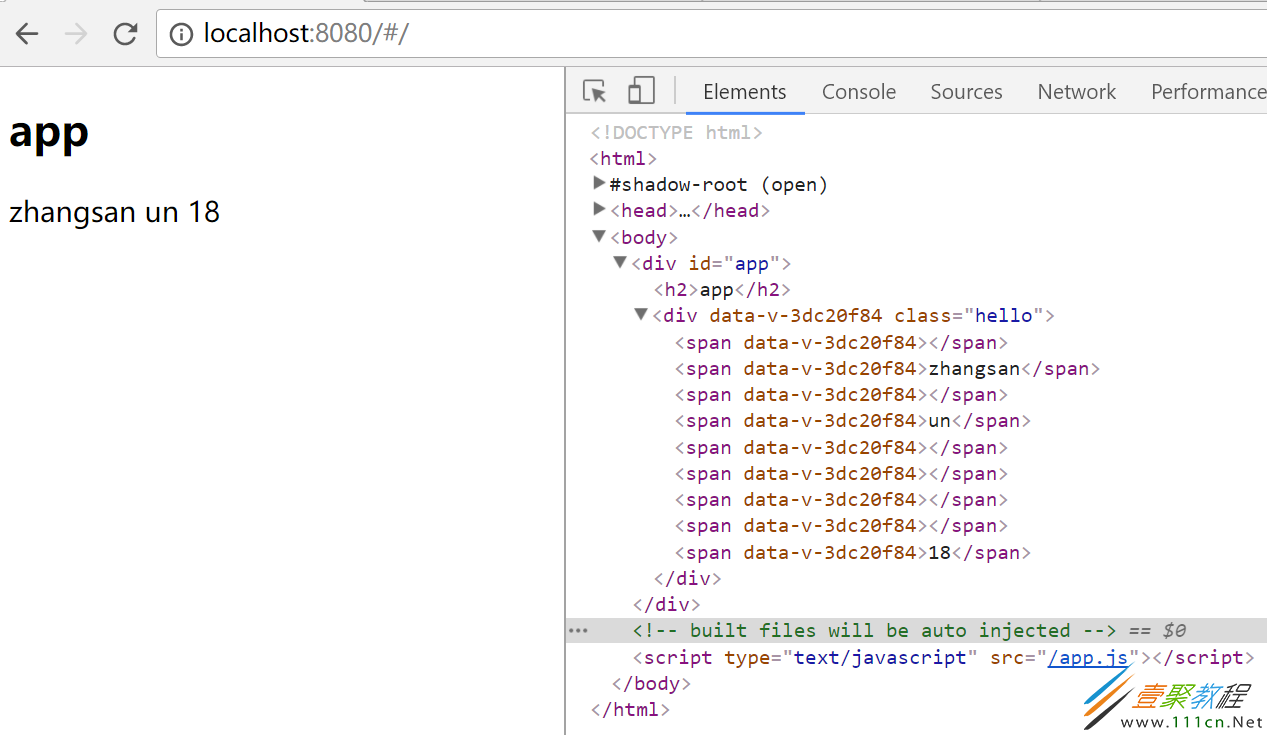
效果图: