最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
10行代码实现微信小程序滑动tab切换
时间:2022-06-25 15:25:34 编辑:袖梨 来源:一聚教程网
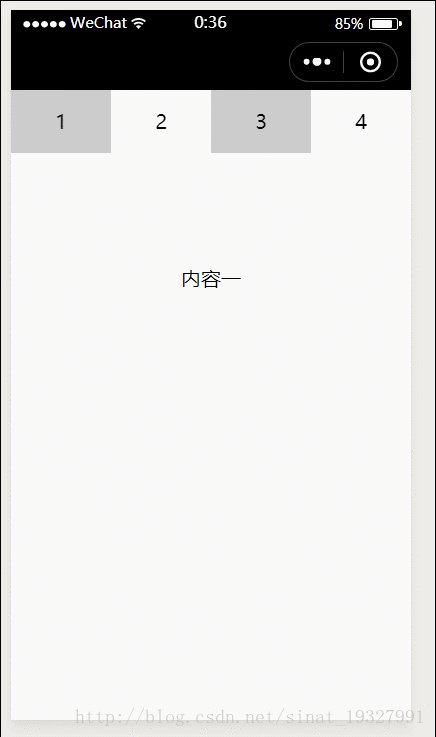
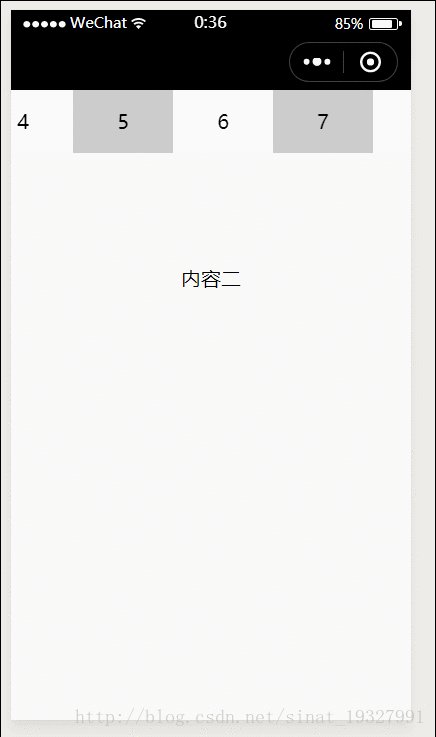
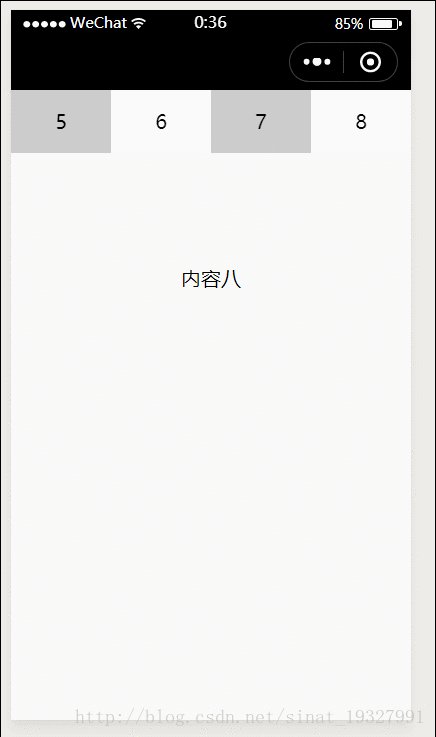
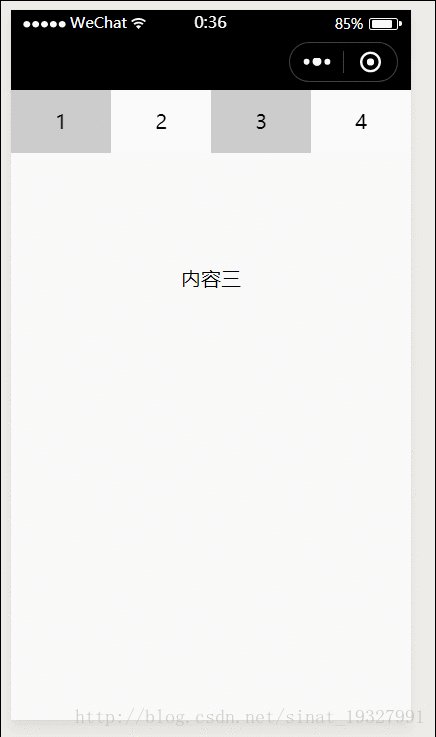
本文实例为大家分享了微信小程序滑动tab切换展示的具体代码,供大家参考,具体内容如下
效果预览:
js部分:
Page({
data: {
arr: [1,2,3,4,5,6,7,8],
index: 1
},
onLoad: function (options) {
this.setData({
childW: this.data.arr.length * 80
});
},
tabOn: function (e) {
this.setData({
index: e.currentTarget.dataset.index + 1
});
}
})
wxtml部分:
{{ item }} 内容一 内容二 内容三 内容四 内容五 内容六 内容七 内容八
wxss部分:
css;">.tab{
display: inline-block;
text-align: center;
line-
}
.tab:nth-child(odd){
background-color: #ccc;
}
.content{
width: 100%;
text-align: center;
line-
}
相关文章
- 《下一站江湖2》力士身份介绍 04-18
- 《下一站江湖2》周目开启方法 04-18
- 《星球工匠》售价介绍 04-18
- 《下一站江湖2》焕然一新怎么做 04-18
- 《下一站江湖2》行走身份介绍 04-18
- 《下一站江湖2》雁九天介绍 04-18