最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
支付宝小程序自定义弹窗dialog插件的实现代码
时间:2022-06-25 15:27:44 编辑:袖梨 来源:一聚教程网
支付宝小程序官方提供的alert提示框、dialog对话框、model弹窗功能比较有限,有些都不能随意自定义修改的。如是自己就捯饬着封装了个支付宝小程序自定义弹窗插件wcPop,多种展示场景,随意修改调用。
自定义的小程序弹窗采用了全新的模板布局,极简的api调用方式,同时解决了自定义弹窗出现时,蒙层下的页面仍可以滚动的问题。
在原始功能的基础上,新增了跟随定位弹窗、上下左右弹窗、弹窗swipe滑动功能
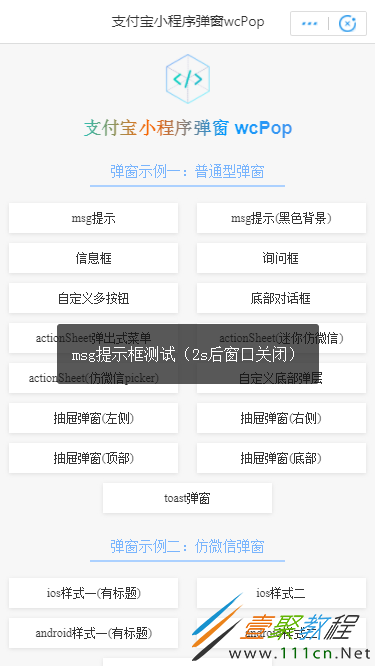
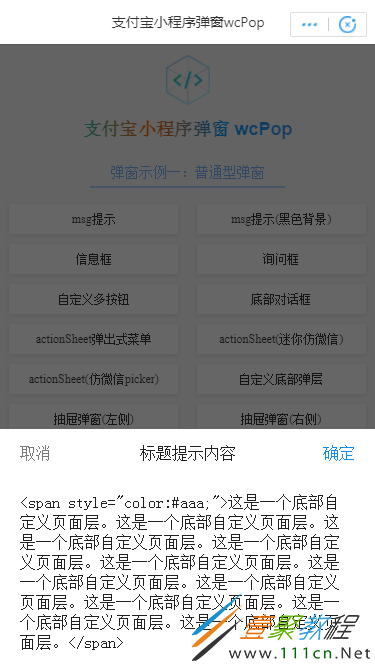
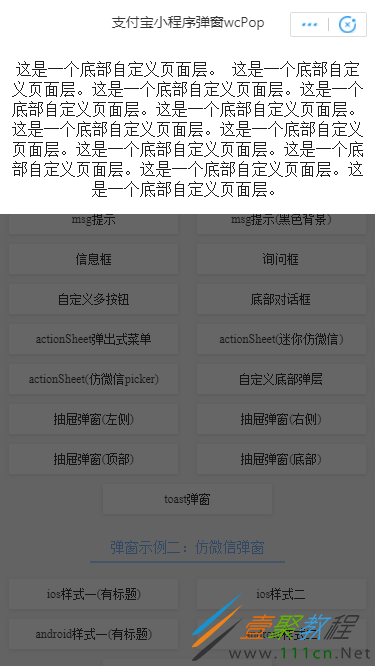
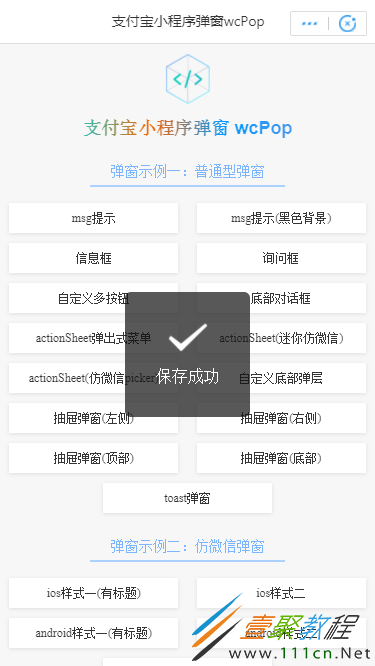
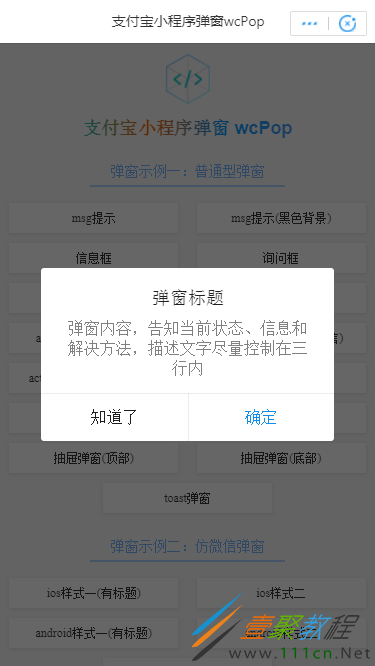
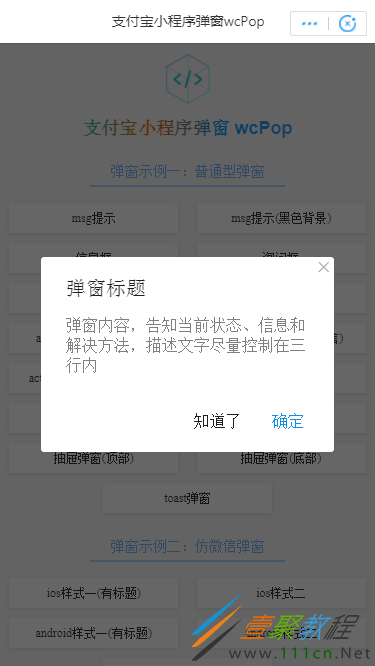
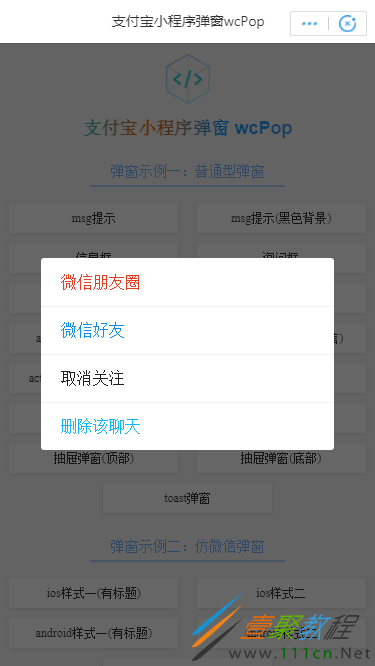
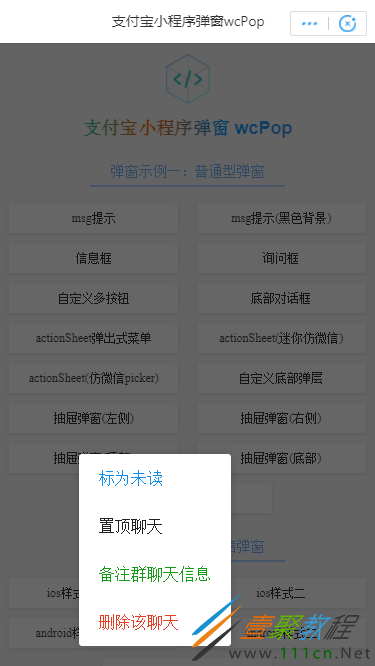
先来展示部分弹窗demo图:
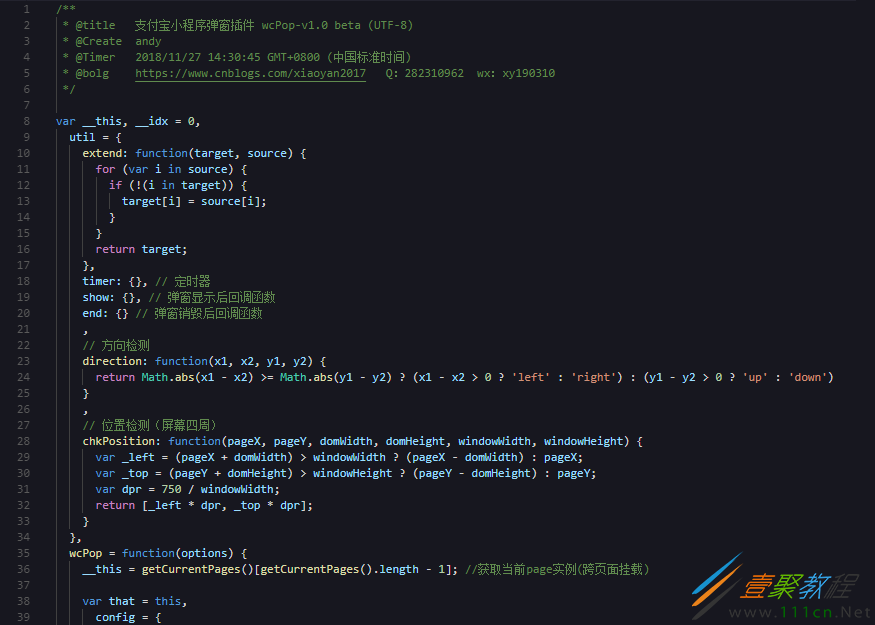
在需要调用弹窗插件的页面引入tpl.js
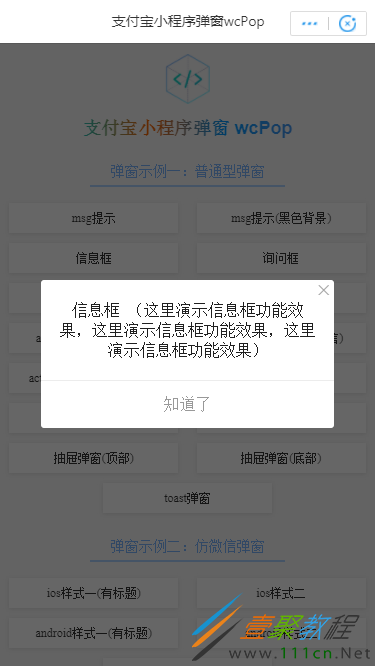
//信息框
btnTap03: function(e) {
var index = wcPop({
content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果)',
shadeClose: true,
anim: 'rollIn',
xclose: true,
btns: [
{
text: '知道了',
style: 'color: #999',
onTap() {
wcPop.close(index);
console.log("知道了");
}
}
]
});
},
//询问框
btnTap04: function(e) {
wcPop({
title: '温馨提示~~~',
content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!',
shadeClose: false,
anim: 'shake',
btns: [
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
},
{
text: '确定',
style: 'color:#108ee9;',
onTap() {
console.log('您点击了确定!');
}
}
]
});
},
//自定义多按钮
btnTap05: function(e) {
wcPop({
title: '^-^支付是一种态度',
content: '尊敬的用户,我们为您提供了“现金支付”和“微信支付两种方式”,请选择一种您的常用支付方式进行支付操作!!!',
style: 'border-top:5px solid #108ee9;max-width:90%', //自定义弹窗样式
anim: 'fadeInUp',
opacity: .85,
btns: [
{
text: '微信支付',
style: 'color:#179b16;',
onTap() {
console.log('您选择了微信支付!');
}
},
{
text: '支付宝支付',
style: 'color:#108ee9;',
onTap() {
console.log('您选择了支付宝支付!');
}
},
{
text: '取消',
onTap() {
console.log('您取消了支付请求!');
wcPop.close();
}
}
]
});
},
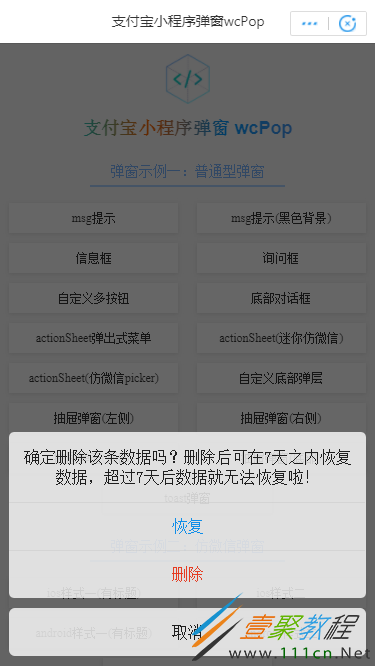
//底部对话框
btnTap06: function(e) {
wcPop({
skin: 'footer',
content: '确定删除该条数据吗?删除后可在7天之内恢复数据,超过7天后数据就无法恢复啦!',
anim: 'footer',
shadeClose: false,
btns: [
{
text: '恢复',
style: 'color:#108ee9;',
onTap() {
console.log('您点击了恢复!');
}
},
{
text: '删除',
style: 'color:#e63d23;',
onTap() {
console.log('您点击了删除!');
//删除回调提示
wcPop({
anim: 'fadeIn',
content: '您点击了删除功能',
shade: true,
time: 3
});
}
},
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
}
]
});
},
相关文章
- 《辐射4》q键使用介绍 04-26
- 《辐射4》人物介绍 04-26
- 《下一站江湖2》风卷残云获得方法 04-26
- 《The Star Named EOS未晓星程》配置要求介绍 04-26
- 《辐射4》设置中文方法 04-26
- 《辐射4》88号避难所终端机一直初始化解决办法 04-26