最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery实现获取及设置CSS样式操作详解
时间:2022-06-25 15:42:18 编辑:袖梨 来源:一聚教程网
本文实例讲述了jQuery实现获取及设置CSS样式操作。分享给大家供大家参考,具体如下:
- addClass():向被选元素添加一个或多个类
- removeClass():从被选元素删除一个或多个类
- toggleClass():对被选元素进行添加/删除类的切换操作
- css():设置或返回被选元素的一个或多个样式属性
样式表实例:
.important{
font-weight:bold;
font-size:xx-large;
}
.blue{
color:blue;
}
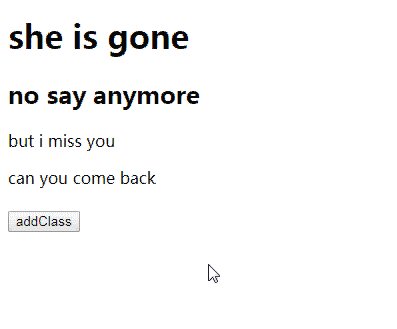
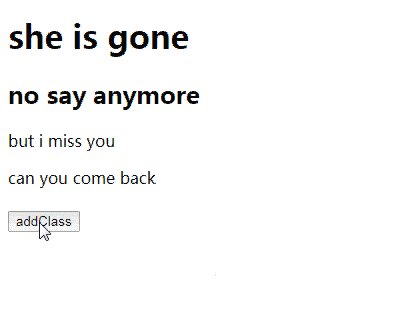
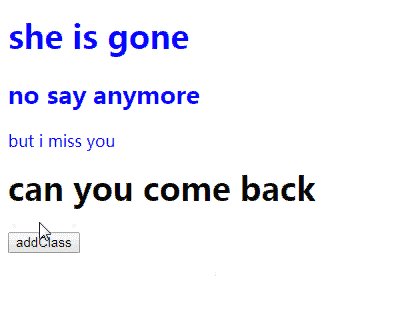
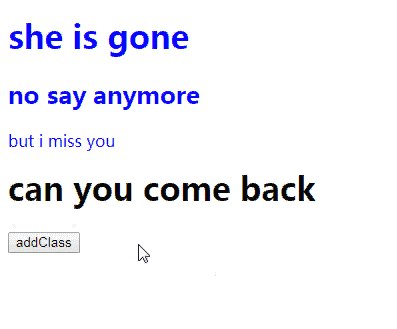
addClass()
she is gone
no say anymore
but i miss you
can you come back
运行效果:

可以在addClass()方法中规定多个类:
$("button").click(function(){
$("#div1").addClass("important blue");
});
removeClass()
is she ?
i do not know
queit
运行结果:

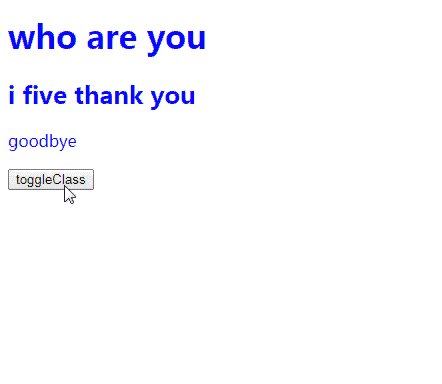
toggleClass()
who are you
i five thank you
goodbye
运行结果:

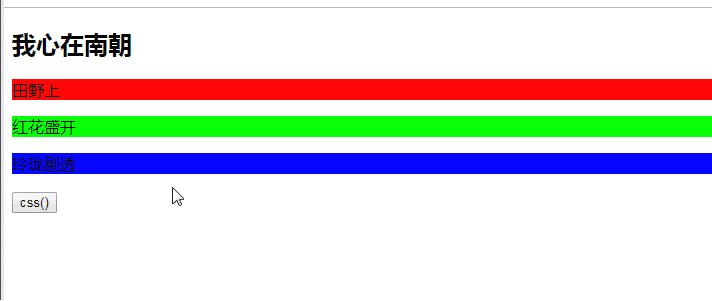
css()
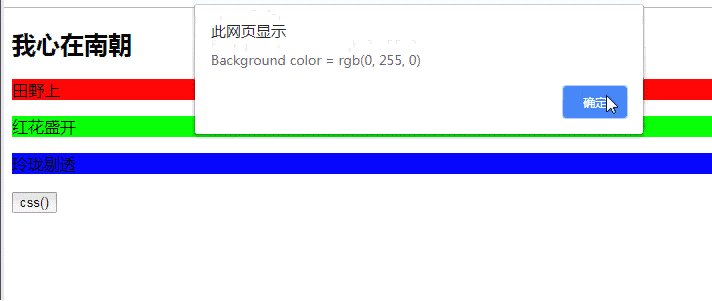
返回CSS属性
css("propertyname")
我心在南朝
田野上
红花盛开
玲珑剔透
运行结果:
设置CSS属性
css("propertyname","value");
我心在南朝
田野上
红彤彤的花儿
玲珑剔透
我心在南朝
运行结果:
设置多个CSS属性
$("p").css({"background-color":"yellow","font-size":"200%"});
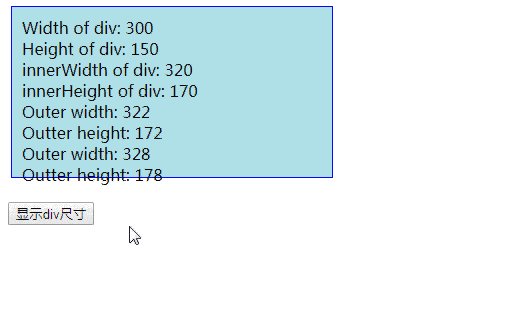
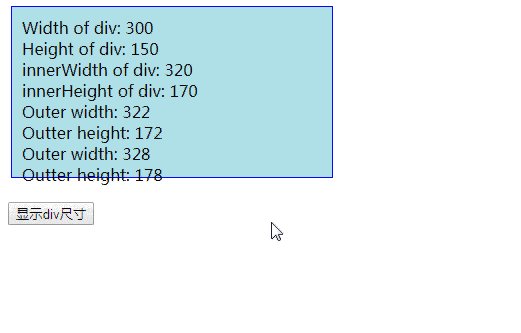
jQuery——尺寸
- width():设置或返回元素的宽度(不包括内边距、边框或外边距)
- height():设置或返回元素的高度(不包括内边距、边框或外边距)
- innerWidth()方法返回元素的宽度(包括内边距)
- innerHeight()方法返回元素的高度(包括内边距)
- outerWidth()方法返回元素的宽度(包括内边距和边框)
- outerHeight()方法返回元素的高度(包括内边距和边框)
- outerWidth(true)方法返回元素的宽度(包括内边距、边框、外边距)
- outerHeight(true)方法返回元素的高度(包括内边距、边框、外边距)
运行结果:
相关文章
- b站视频播放软件推荐-b站视频播放软件哪款更好用 12-25
- 抖漫动画app最新版本下载安装-抖漫动漫官方正版免费下载 12-25
- 拷贝漫画最新版本下载官网app-拷贝漫画安卓繁体字安装包下载 12-25
- 免费看片视频神器-超清免费看片软件精选 12-25
- 暗黑破坏神2毁灭之王修改器最新版下载-暗黑破坏神2修改器中文版安装包下载 12-25
- 热门成品短视频app下载推荐-精选成品短视频app合集 12-25