最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JS构造一个html文本内容成文件流形式发送到后台
时间:2022-06-25 15:51:44 编辑:袖梨 来源:一聚教程网
具体代码如下所示:
let html =
css.com/iview/2.14.0/styles/iview.css" rel="external nofollow" />
${template}
;
var wordStream = window.URL.createObjectURL(
new Blob([html],{ type: "text/plain;charset=utf-8" }));
console.log('wordStream',wordStream);
let formdata = new FormData();
formdata.append('file',wordStream);
this.$post(url,formdata)
.then(res=>{
console.log('export finish',res);
})
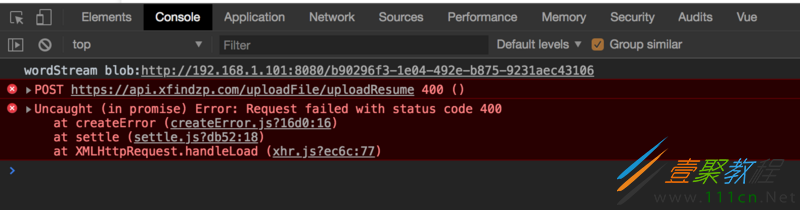
现在上面方式报错:
解决方法其实很简单
let html = this.getHtmlContent();
let html_ = new Blob([html],{ "type" : "text/html;charset=utf-8" })
let formdata = new FormData();
formdata.append('file', html_, `sdf.html`);
axios({
method: 'post',
url: url,
data:formdata,
responseType:'blob',
})
相关文章
- 第五人格深渊珍宝5I返场皮肤是什么 04-27
- 洛克王国新路奇遇题库答案是什么 04-27
- 第五人格2024演绎之星活动攻略 04-27
- 和平精英沙丘密语皮肤多少钱 04-27
- 和平精英沙丘密语皮肤多少钱 和平精英沙丘密语皮肤价格介绍 04-27
- 原神诡镇之梦佩特莉可的阴霾任务怎么攻略 04-27