最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue.js通过路由实现经典的三栏布局实例代码
时间:2022-06-25 15:56:50 编辑:袖梨 来源:一聚教程网
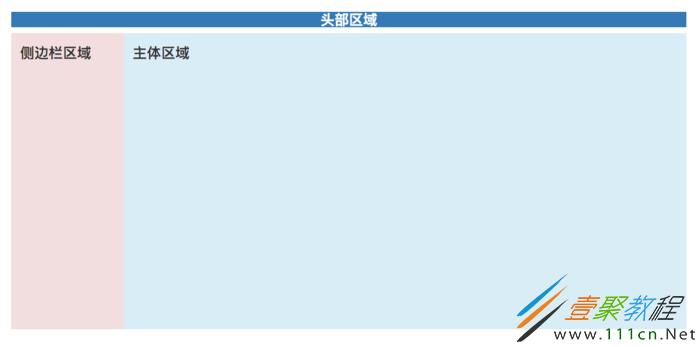
经典的三栏布局效果图如下:
三栏布局
•将布局的各个区块定义成组件
头部区域
侧边栏区域
主体区域
•用router-view显示相应的组件
•定义路由规则
let router = new VueRouter({
routes: [
{
path: '/',
components: {
'header': header,
'left': left,
'main': main
}
}
]
});
相关文章
- 《崩坏星穹铁道》希露瓦光锥推荐介绍 04-20
- 《遗迹2》DLC2祈求者职业技能介绍 04-20
- 《崩坏星穹铁道》玲可阵容推荐介绍 04-20
- 《崩坏星穹铁道》黄泉突破材料一览 04-20
- 《崩坏星穹铁道》加拉赫抽取介绍 04-20
- 《崩坏星穹铁道》砂金突破材料一览 04-20