最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JS实现前端页面的搜索功能
时间:2022-06-25 15:59:54 编辑:袖梨 来源:一聚教程网
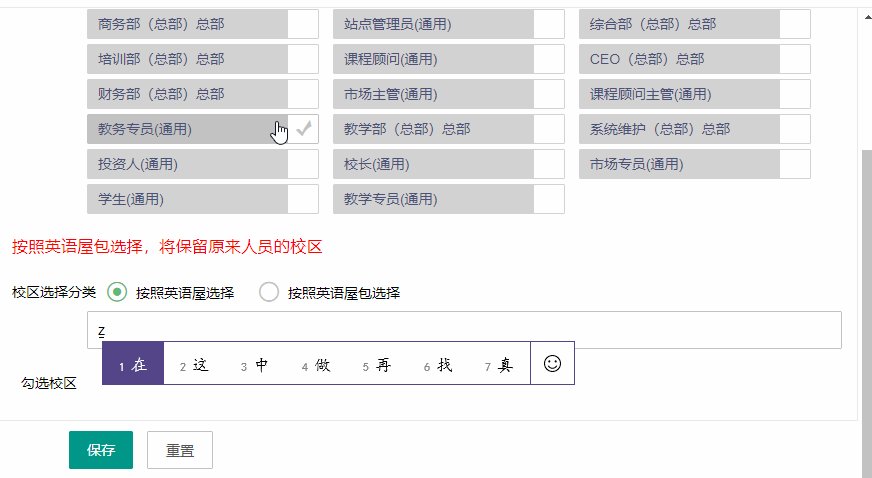
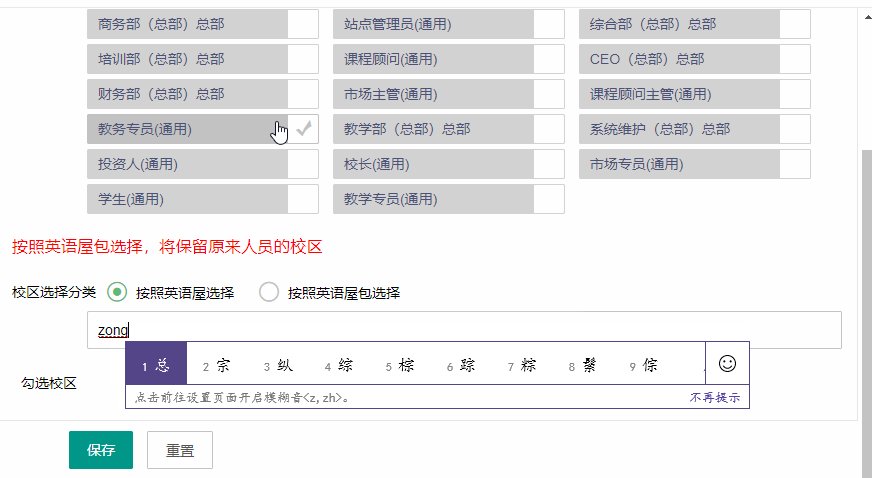
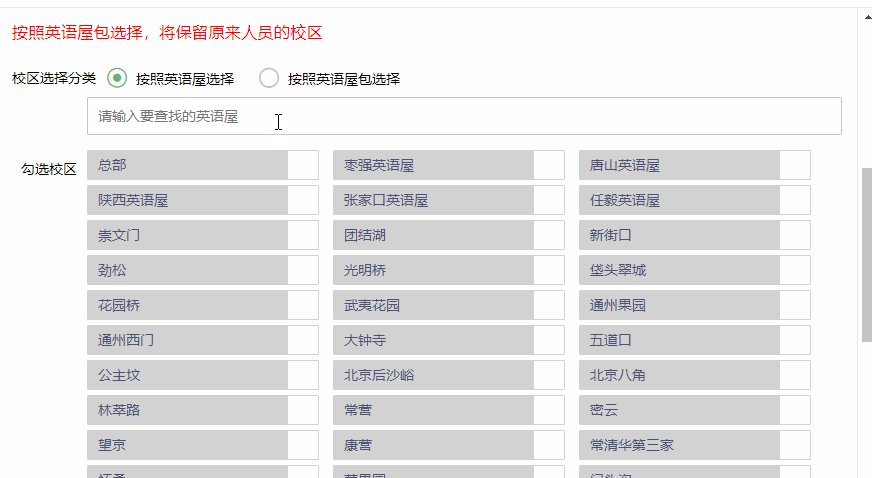
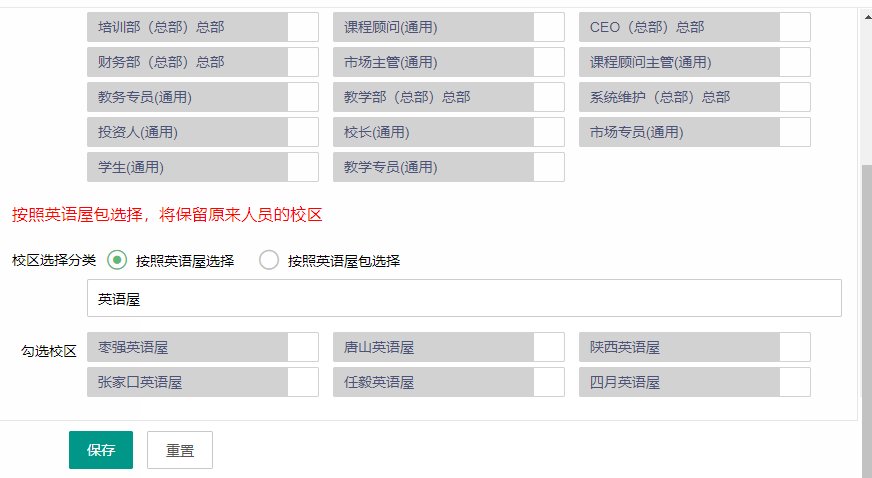
效果图如下所示:
//输入触发框这个是要显示的校区的容器,渲染的就是这个页面
//模板数据
//因为这块用到了layui的语句和jfinal的语句,所以需要把layui的#用jfinal的#让layui当作普通字符串输出
//str字符串是否包含substr字符串
function isContains(str, substr) {
return str.indexOf(substr) >= 0;
}
//layui模板的写法
var getTpl = searchText.innerHTML;//写到js方法外边这样只加载一次,不用每次都加载,速度快
/* 前端页面的搜索 */
function ck(campusName){
//渲染模版
layui.laytpl(getTpl).render({"val":campusName}, //json值
function(html){
$("#cam").html(html);//jquery把模板加载到div id是cam中
console.log(html);
layui.form.render(null,"cam"); //更新这个容器中的页面
});
}