最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Angular实现可删除并计算总金额的购物车功能示例
时间:2022-11-14 22:04:30 编辑:袖梨 来源:一聚教程网
本文实例讲述了Angular实现可删除并计算总金额的购物车功能。分享给大家供大家参考,具体如下:
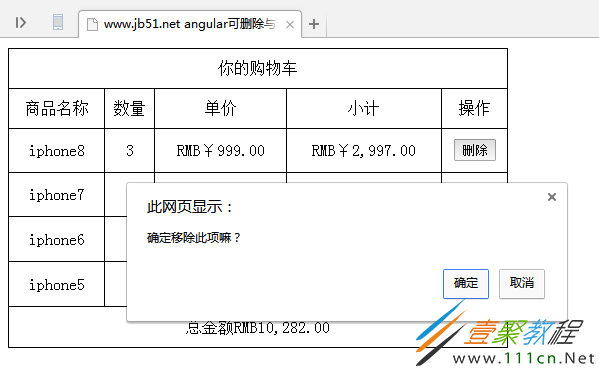
先看运行效果:



具体代码如下:
www.jb51.net angular可删除与计算总额的购物车
| 你的购物车 | ||||
| 商品名称 | 数量 | 单价 | 小计 | 操作 |
| {{arr.gname}} | {{arr.num}} | {{arr.price|currency:"RMB¥"}} | {{arr.num*arr.price|currency:"RMB¥"}} | |
| 总金额 | ||||
相关文章
- 《崩坏星穹铁道》希露瓦光锥推荐介绍 04-20
- 《遗迹2》DLC2祈求者职业技能介绍 04-20
- 《崩坏星穹铁道》玲可阵容推荐介绍 04-20
- 《崩坏星穹铁道》黄泉突破材料一览 04-20
- 《崩坏星穹铁道》加拉赫抽取介绍 04-20
- 《崩坏星穹铁道》砂金突破材料一览 04-20














