最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5结合 CSS3十大效果分享
时间:2022-06-25 14:17:52 编辑:袖梨 来源:一聚教程网
HTML5结合 CSS3的设计想过相信很多从事网站设计的人都接触过,对于HTML5结合 CSS3设计的超炫效果,相信很多人还是比较喜欢的,这里文章为大家整理介绍了HTML5结合 CSS3的十大超炫效果,喜欢的赶紧来看看。
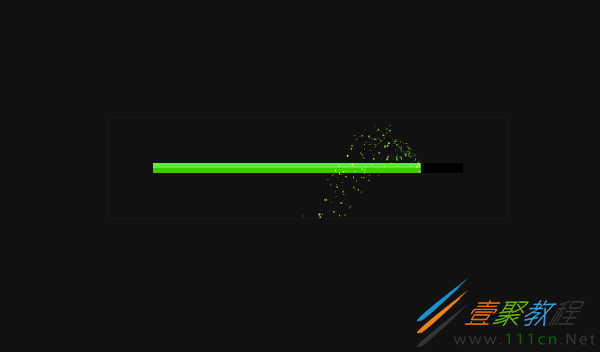
1、超炫的 HTML5 粒子效果进度条
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5Cavnas 编写的进度条效果。看着这么炫的 Loading 效果,即使让我多等一会也无妨:)
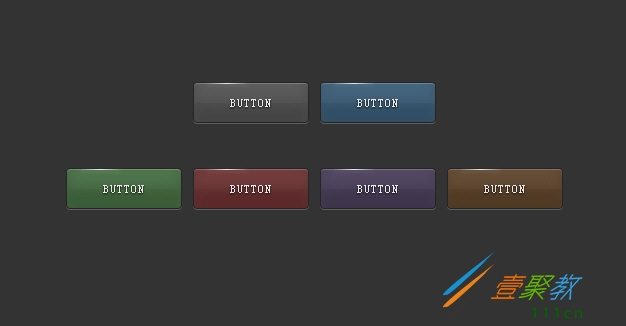
2、使用 CSS3 打造一组质感细腻丝滑的按钮
CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽移动效果。
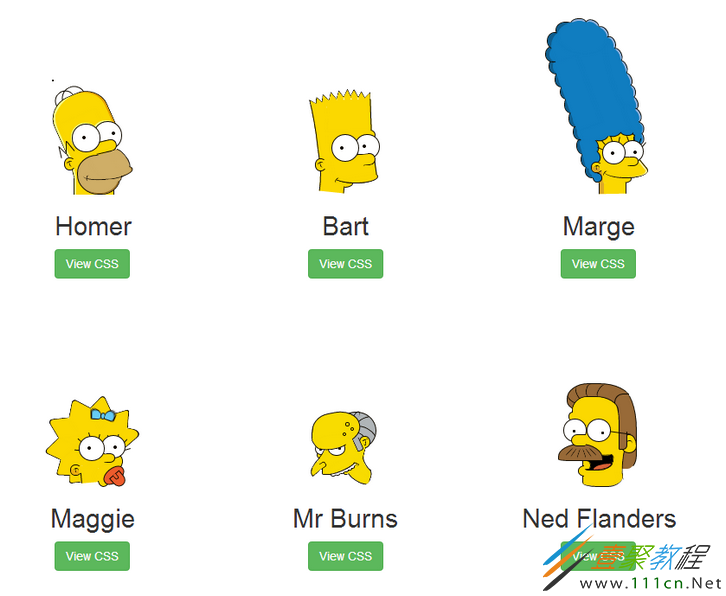
3、纯 CSS 绘制《辛普森一家》人物头像
一组纯CSS绘制的《辛普森一家》人物头像。《辛普森一家》(The Simpsons)是马特·格勒宁为美国福克斯广播公司创作的一部动画情景喜剧。
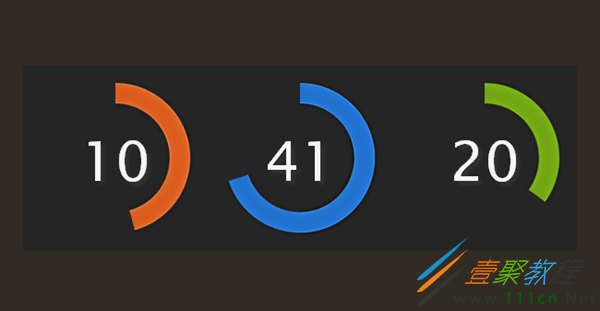
4、CSS & jQuery 制作一款漂亮的多彩时钟
大家可能见过各种各样的时钟效果,比如多年前非常流行的 Flash 制作的各种新奇的动画时钟,现在的 Web开发者们又开始应用 CSS3 和 Canvas 等最新技术来实现。
5、傻眼了!竟然有如此逼真的雨滴效果
Rainyday.js 是一个轻量的 JavaScript库,利用 HTML5 Canvas 实现雨滴下落在玻璃表面的动画效果。Rainyday.js尽可能的模拟现实的雨滴效果,几乎可以以假乱真了。
<6、HTML5 Canvas 模拟可撕裂布料效果
这是一个模拟可撕裂布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。
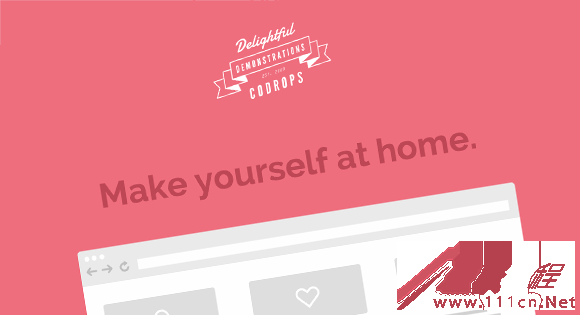
7、SVG 实现一个漂亮的页面预加载效果
展示如何使用 CSS 动画, SVG 和 JavaScript创建一个简单的页面预加载效果。对于网站来说,这些预载入得画面提供了一种创造性的方法,使用户在等待内容加载的时候不会那么无聊。
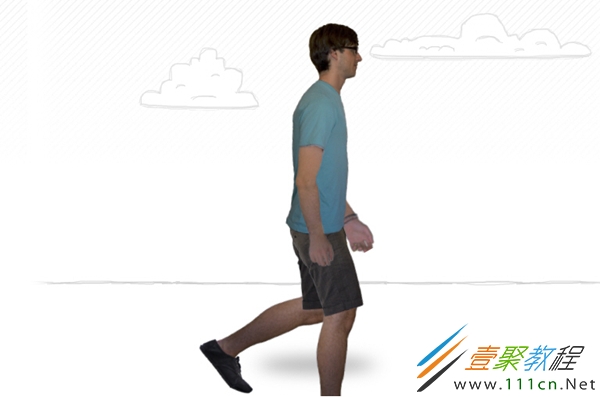
结合 CSS3 & Canvas 模拟人行走的效果
HTML5 和 CSS3 技术给 Web 带来了新的利器,点燃了Web开发人员的激情。所谓只有想不到,没有做不到,的确如此。下面给大家分享一个结合 CSS3 & Canvas 模拟人行走的动画效果。
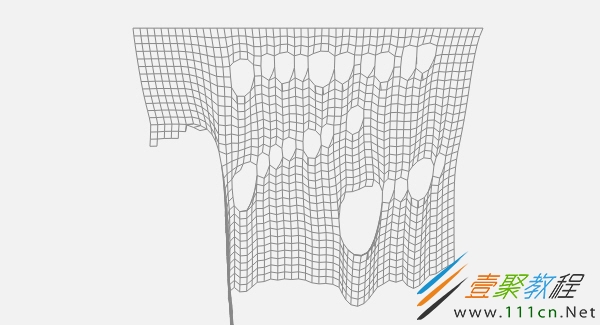
8、HTML5 高仿逼真 3D 布料图案效果
HTML5 规范引进了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通过JavaScript绘制图形的方法,非常强大。下面给大家分享一个 HTML5 Canvas 绘制的 3D 布料图案效果。
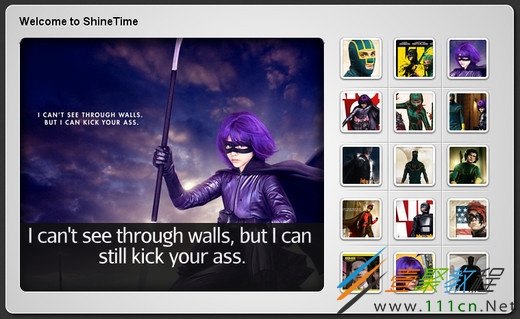
9、带有 CSS3 闪亮特效的缩略图相册
ShineTime 是一个效果非常精致的缩略图相册,鼠标悬停到缩略图的时候有很炫的闪光效果,基于CSS3实现,另外缩略图也会有立体移动的效果。
10、实现超炫的 Loading(加载)动画效果
SpinKit 是一套网页动画效果,包含8种基于 CSS3实现的很炫的加载动画。借助 CSS3 Animation 的强大功能来创建平滑,易于定制的动画。
原文链接:http://www.i7758.com/archives/1567.html
相关文章
- 射雕静修怎么收集 射雕静修收集方法 04-19
- 原神赤月之形等级突破材料一览 原神仆人阿蕾奇诺专武需要哪些材料 04-19
- 元气骑士前传星界使者职业怎么样 元气骑士前传星界使者职业介绍 04-19
- 射雕飞瀑石怎么收集 射雕飞瀑石收集方法 04-19
- 星露谷物语如何扩大背包容量 04-19
- 大掌门2卓羽如何搭配 04-19