最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
React中jquery引用的实现方法
时间:2022-06-25 17:02:18 编辑:袖梨 来源:一聚教程网
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
这是:12
);
}
selectElement() {
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;
2.界面样式
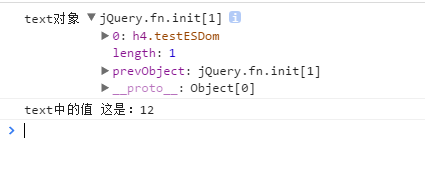
3. 控制台打印结果
4.text对象部分属性