最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery动态添加.active 实现导航效果代码思路详解
时间:2022-06-25 17:02:41 编辑:袖梨 来源:一聚教程网
代码思路:
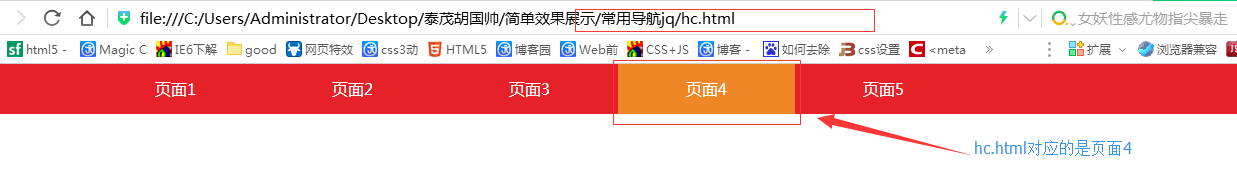
页面4:
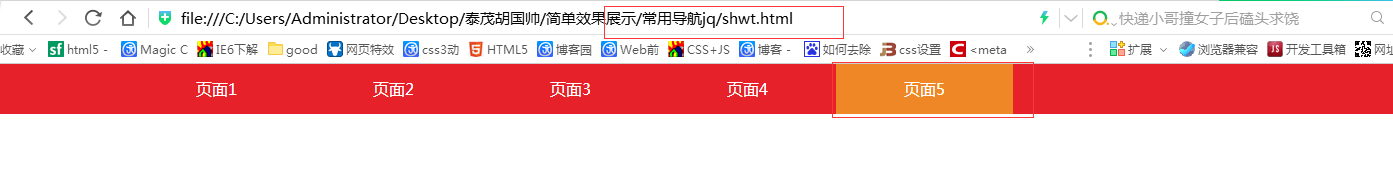
页面5:
代码思路:
通过jq获取你打开页面的链接 window.location.pathname;
在HTML中给自己的li加入一个ID id的命名与网址链接中的href相同
通过jq包含方法找到相对应的li给他加入active类名
然后。。就没有然后了。。。
jq代码:
$(function() {
varli = $(".title_ul").children("li");
for(vari = 0; i < li.length; i++) {
varurl = window.location.pathname;
varurl = url.replace("/","");
if(url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className ="active";
}else{
li[i].firstChild.className ="";
}
}
})
html代码: