最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Nginx定义404页面并返回404状态码
时间:2022-06-30 18:45:33 编辑:袖梨 来源:一聚教程网
WebServer是nginx,直接告诉我应该他们配置了nginx的404错误页面,虽然请求不存在的资源可以成功返回404页面,但返回状态码确是200。
404.html
This is 404 page.
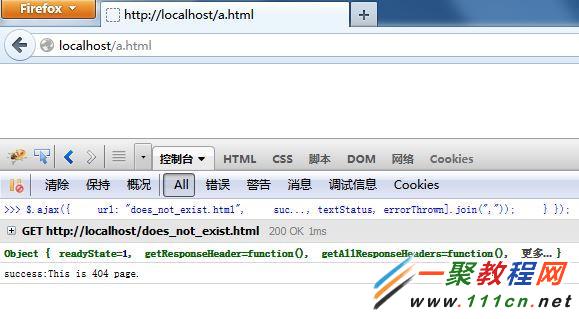
请求一个不存在的页面:
ajax Code:
| 代码如下 | 复制代码 |
|
$.ajax({ |
|
执行结果:
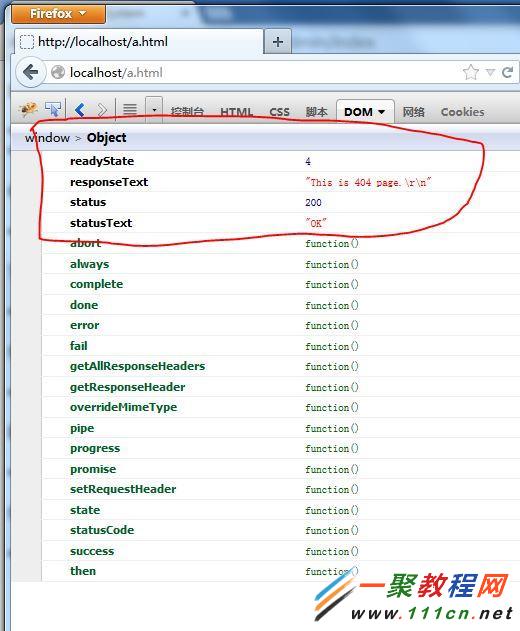
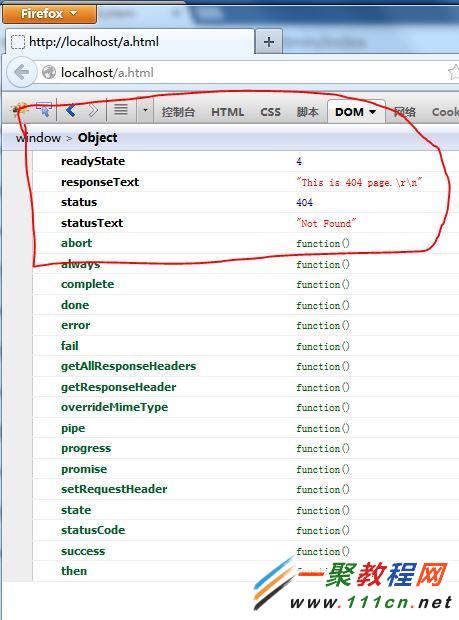
进入Object看看详细:
找不到请求的页面并返回404页面信息,但状态码依然是200,所以jQuery没有走error函数回调而是直接走success回调了。
应该是配置写的有问题,于是打开nginx.conf,发现他们配置这么写:
error_page 404 = /404.html;
于是我查阅官网文档,把上面的表达式改写为:
error_page 404 /404.html;
然后重启
D: ginx-1.5.11>nginx.exe -s reload
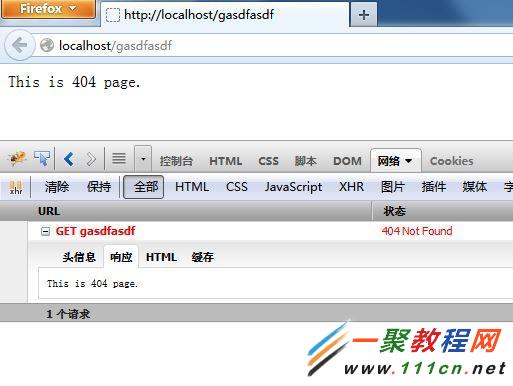
再来试试:
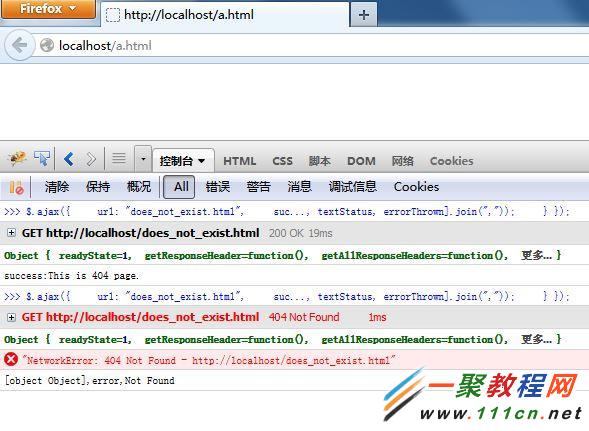
再来看看ajax请求的:
明显看到相比前面那条返回标红404状态码,下面console.log出来的是
[object Object],error,Not Found
然后点击进入Object看看:
status值是404。既实现返回404页面,又能返回404状态码让ajax请求能够根据状态码判断页面请求状况进行错误处理。
相关文章
- 剑星最终结局有哪些 05-06
- 疯狂原始人变异宠物怎么获得 05-06
- 剑星拾荒者的故事支线怎么做 05-06
- 下一站江湖2天下霸剑获取方法介绍 05-06
- metamask钱包官方网站 05-06
- metamask钱包ios 05-06